Платформа дистанционных медосмотров для водителей - взгляд изнутри


Пару месяцев назад NooSoft представил новую разработку — сервис для прохождения удаленных медосмотров водителей. О нем вы можете прочитать в статье — КАК СЕРВИС УДАЛЕННЫХ МЕДОСМОТРОВ ВОДИТЕЛЕЙ ПОВЫШАЕТ БЕЗОПАСНОСТЬ
Теперь пришло время заглянуть за кулисы и увидеть, как все работает изнутри.
Архитектура платформы для дистанционного медосмотра водителей Tetron МеdExplorer
Система удаленных медосмотров спроектирована на основе модульного принципа. Его четыре кита: надежность, гибкость, масштабируемость и удобство использования.
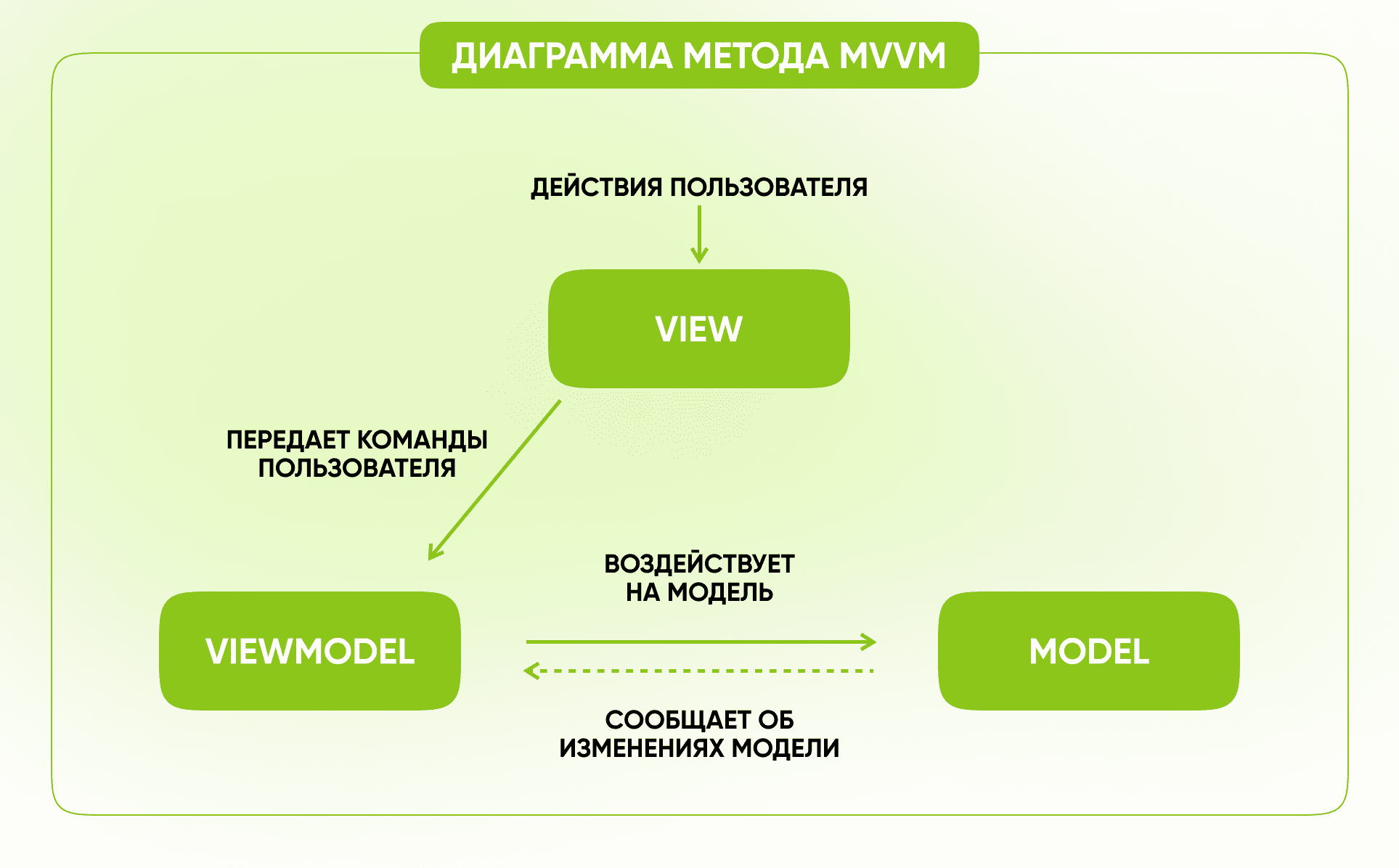
Для разработки был выбран подход MVVM (Model-View-ViewModel). Метод разбивает приложение на логические слои, делая его более поддерживаемым и тестируемым.

Не пугайтесь, сейчас мы все объясним. В MVVM есть три компонента:
- Model (Модель) управляет данными и бизнес-логикой. Включает работу с API, состоянием приложения и взаимодействием с БД. Например, модели для медосмотров, пользователей и отчетов.
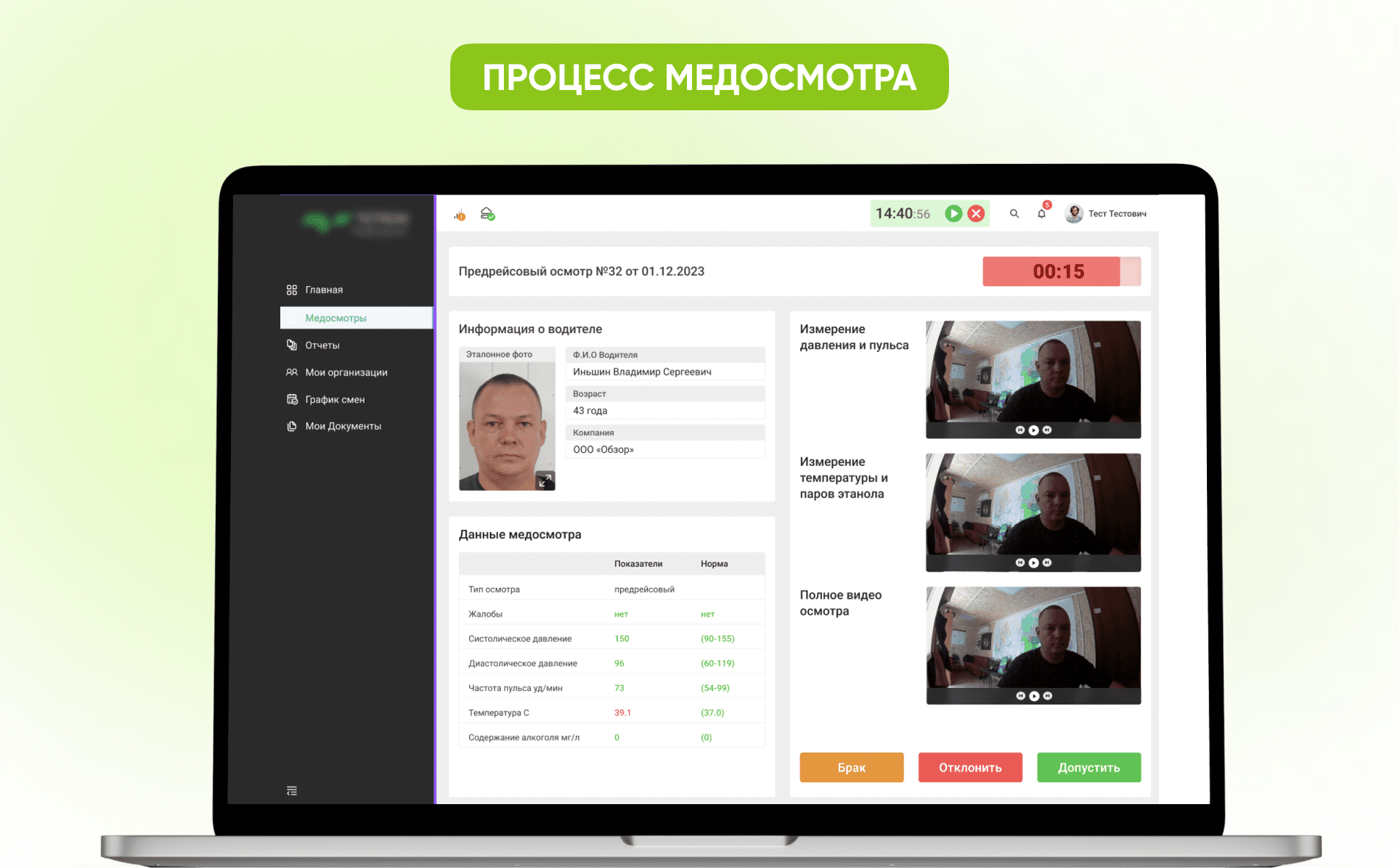
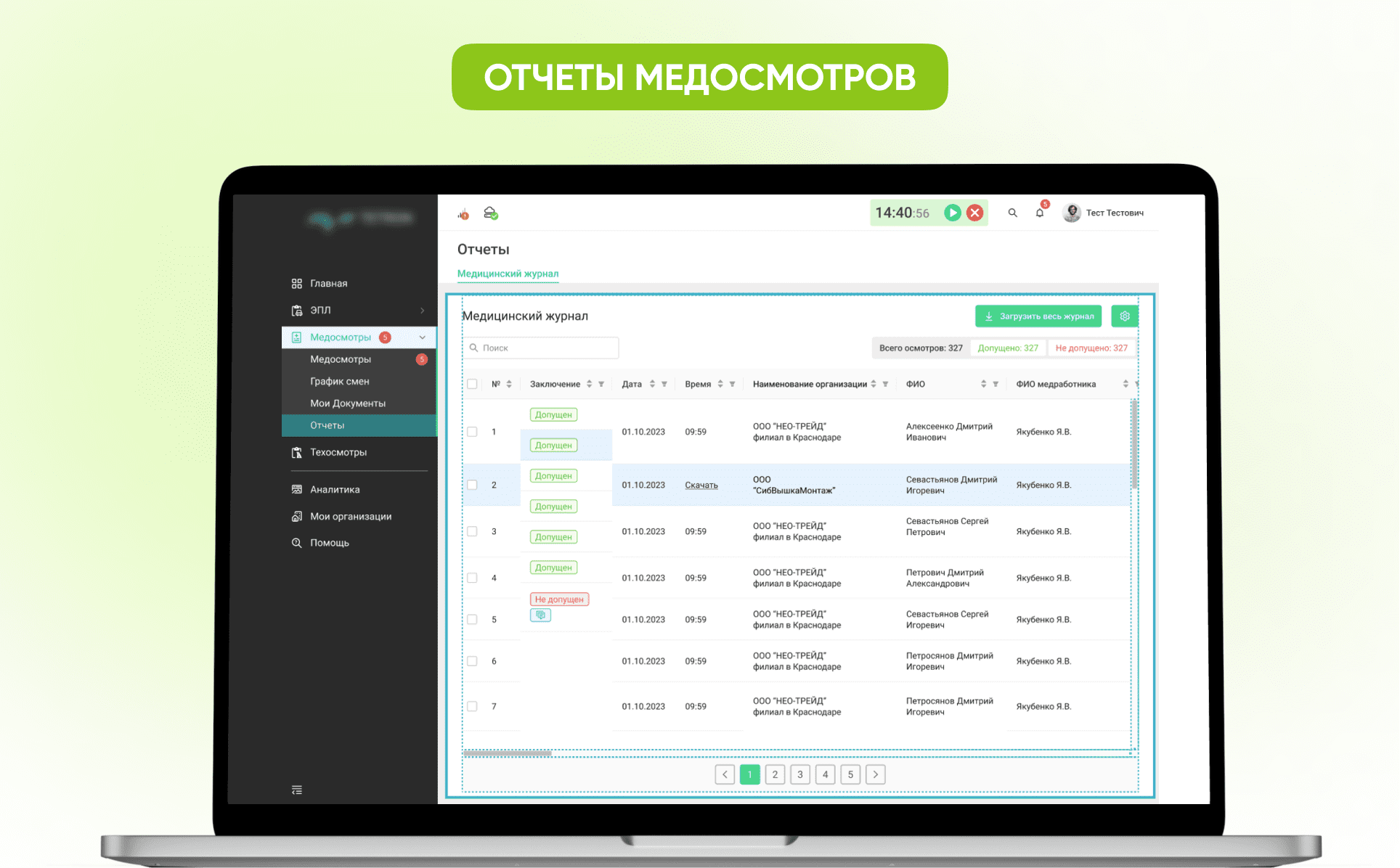
- View (Представление) отвечает за отображение и рендер пользовательских интерфейсов. Например, формы ввода, экраны для управления подписками и таблицы с отчетами.
- ViewModel (Модель-Представление) — связующее звено. Предоставляет информацию из View в удобном для Model формате и обрабатывает пользовательские действия. Например, ViewModel используется для ввода данных и их валидации перед отправкой на сервер.
Благодаря чёткому разделению каждый из компонентов может сосредоточиться на своей задаче. ViewModel легко тестировать в отрыве от других. А View и ViewModel могут быть переиспользованы в разных частях кода, что уменьшает дублирование и ускоряет разработку.
Но главное преимущество - архитектура MVMM позволяет легко изменять структуру без переделки всего кода.
Взаимодействие элементов
Теперь давайте перейдем к тому, из каких элементов состоит система и как они взаимодействуют.
Tetron МеdExplorer включает: личный кабинет медиков, мобильное приложение для водителей и терминалы проведения медосмотров.
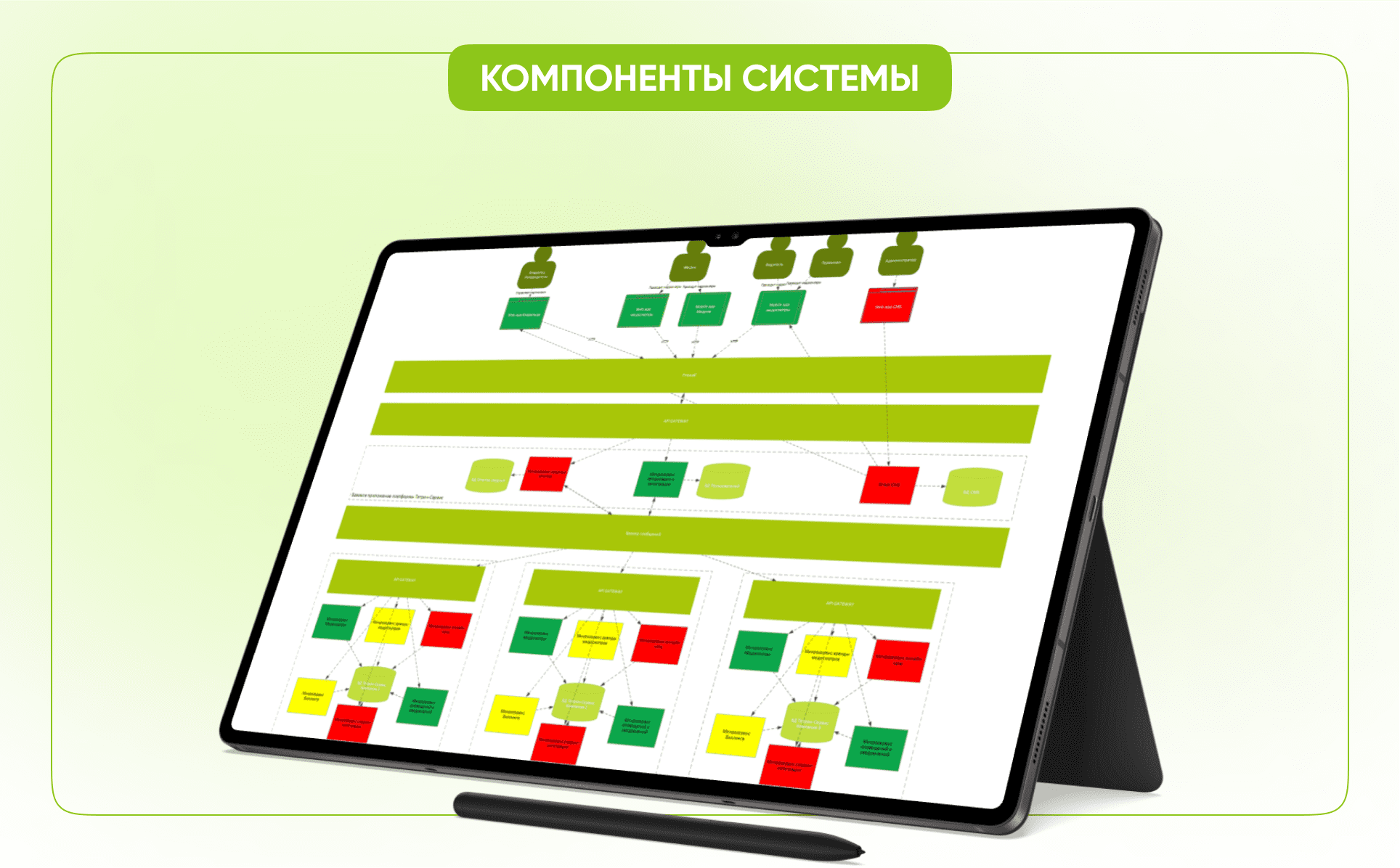
Но легче представить всё визуально, давайте посмотрим на схему ниже.

На ней просматривается следующая структура:
- Владельцы, медики и водители используют web и mobile версии. В них можно управлять подписками, проходить медосмотры, выдавать и просматривать заключения.
- Терминал — отдельное устройство для сбора показателей здоровья и отправки их на сервер.
- Firewall и API Gateway — сетевые компоненты защиты системы и управления запросами.
- Микросервисы — маленькие программы внутри. Регистрируют пользователей, собирают и обрабатывают информацию с терминала.
- БД — места, где хранятся все данные.
С содержанием разобрались. Теперь перейдем к тому, как все работает.
Владельцы и руководители транспортных компаний управляют подписками, просмотривают отчеты, взаимодействуя с API Gateway через HTTP запросы.
Водители проходят медосмотры с помощью терминала. Он собирает данные о состоянии здоровья и передает их на сервер через API Gateway. Это обеспечивает мгновенную обработку и принятие решений со стороны врачей, а водители получают быстрый результат.

Медики используют web и mobile приложения. Они также работают с API Gateway на HTTP-запросах, чтобы оперативно получать и передавать информацию.

Теперь про сетевые компоненты:
- Firewall выполняет функцию защиты сети и фильтрацию трафика, предотвращая несанкционированный доступ. Он служит первым рубежом безопасности.
- API Gateway управляет всеми запросами между клиентами и микросервисами, контролирует маршрутизацию и балансировку нагрузки.
Далее система начинает работать на основе микросервисов и баз данных.
- Авторизация и регистрация + БД пользователей. Отвечает за их аутентификацию и разрешает доступ в систему.
- Сводные отчеты + БД. Формируют и хранят структурированную информацию о медосмотрах.
Дополнительно для каждого клиента существует набор микросервисов, реализующих сам процесс медосмотра и организационные задачи на уровне компаний.
Отдельной ролью вынесены администраторы. Они используют CMS для управления настройками системы и собственную БД для их хранения.
Компоненты работают в тесной связке, создавая надежный функционал платформы медосмотров.
Поехали дальше!
Фронтенд — то, что вы видите
Для реализации фронтенд части мы использовали два основных инструмента: TypeScript и React.js.
TypeScript — язык программирования со статической типизацией, являющийся расширением для JavaScript. В нем типы переменных и функций проверяются уже на этапе компиляции. Это заранее выявляет и устраняет ошибки, которые могли бы появиться в процессе выполнения кода.
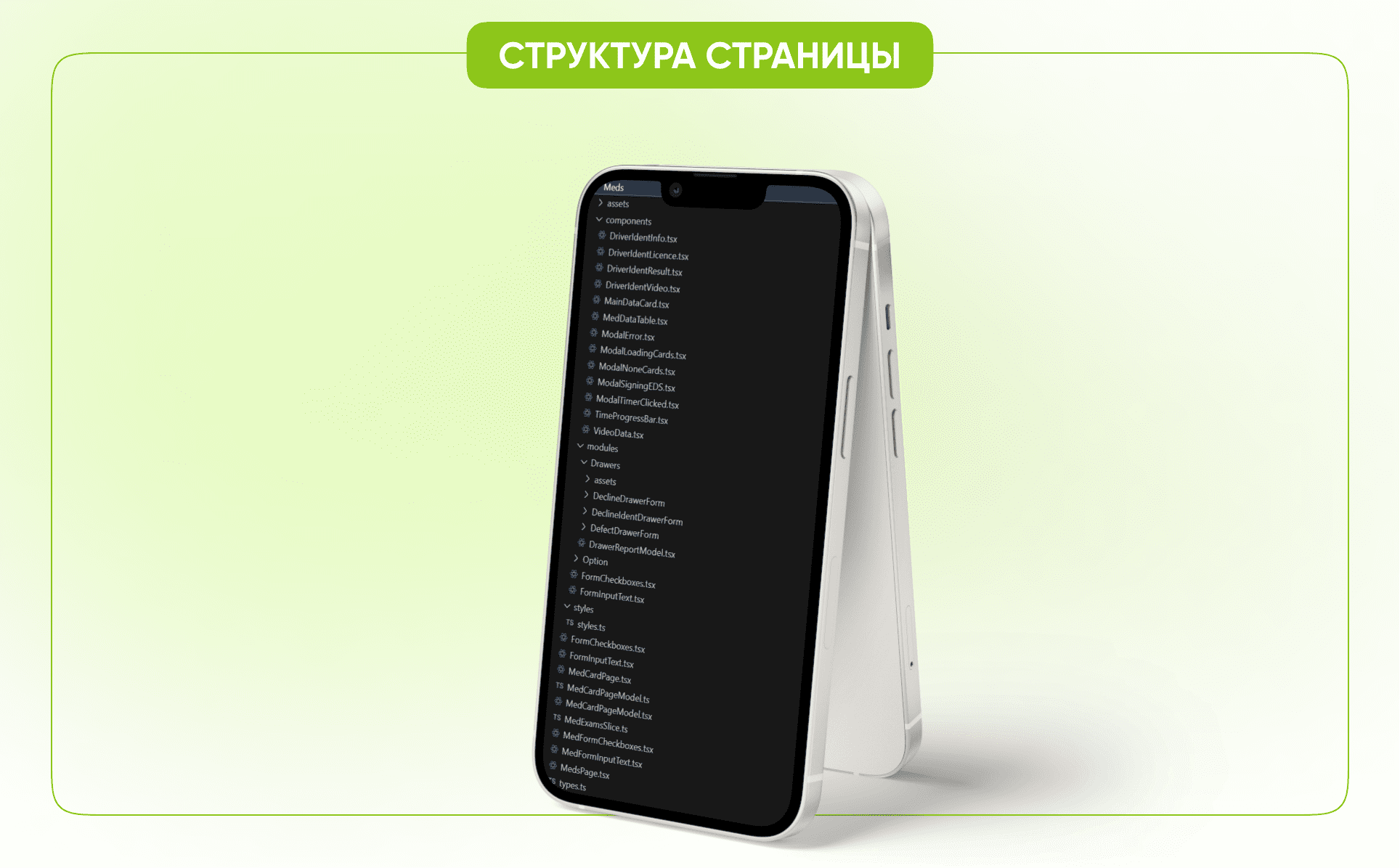
Модули TypeScript позволяют разбивать код на отдельные файлы, облегчая его управление и повторное использование.
React.js — библиотека JavaScript, специально созданная для разработки пользовательских интерфейсов. Делит их на небольшие переиспользуемые компоненты.
Виртуальный DOM в React ускоряет рендеринг без необходимости перезагрузки страницы. Улучшает производительность, интерфейсы становятся более отзывчивыми для пользователя.
Сочетание TypeScript и React даёт нам эффективные инструменты для разработки высококачественного ресурса. TypeScript гарантирует устойчивость и читаемость кода, снижая количество багов и упрощая его поддержку. React создает удобные и практичные пользовательские среды, расширяя и адаптируя их под различные задачи.
Помимо React и TypeScript, мы используем:
- Redux Toolkit — управляет системой, упрощает работу с состоянием и делает код более понятным.
- Material UI — набор настраиваемых элементов: кнопки, поля ввода и т.д. Помогает сделать платформу красивой и комфортной.
В приложении важно настроить надёжную обработку ошибок и эффективное управление компонентами. Для этого мы используем несколько инструментов и подходов:
- Axios для выполнения HTTP-запросов к серверу. Библиотека предоставляет интуитивно понятные средства для работы с асинхронными запросами.
- Для глобальной обработки сбоев, возникающих при выполнении асинхронных действий — middleware в Redux.
Для работы с формами применяется React Hook Form. Он оптимизирует их обработку, поддерживая валидацию и контроль ошибок.
Навигация реализована посредством React Router DOM. Библиотека организовывает маршрутизацию и управление страницами.

Бэкенд — то, что скрыто
Для бэкенда выбрали Nest.js — современный фреймворк для разработки серверной части с гибкой модульной архитектурой. Он стал нашим основным инструментом благодаря его множеству преимуществ, которые идеально соответствуют потребностям проекта.
Мы можем легко организовать код и масштабировать его. А выбранная модульная архитектура развивает каждый компонент независимо и не нарушает общую структуру.
Один из ключевых факторов выбора Nest.js — встроенная поддержка TypeScript, на котором как раз реализован фронтенд.
Интеграция с популярными библиотеками и инструментами позволяет создавать гибкие решения для различных задач, упрощая работу с данными и взаимодействием между компонентами.
Nest.js значительно ускоряет процесс разработки. Благодаря встроенным возможностям, он автоматически генерирует модули, контроллеры и сервисы, быстро развивая и расширяя функциональность.
Поддержка unit-тестирования и тестирования из коробки помогает уверенно разрабатывать новый функционал, минимизируя риск повредить уже существующий код.
Nest.js создан на базе Node.js и использует его асинхронные возможности для достижения высокой производительности и минимального времени отклика. Это важно для нашего сервиса, обрабатывающего большое количество запросов в режиме реального времени.
Таким образом, Nest.js предоставляет все необходимые инструменты для создания надежного и масштабируемого бэкенда, являясь отличным выбором для проекта.
Предрейсовый медосмотр водителей. Мобильное приложение и терминал
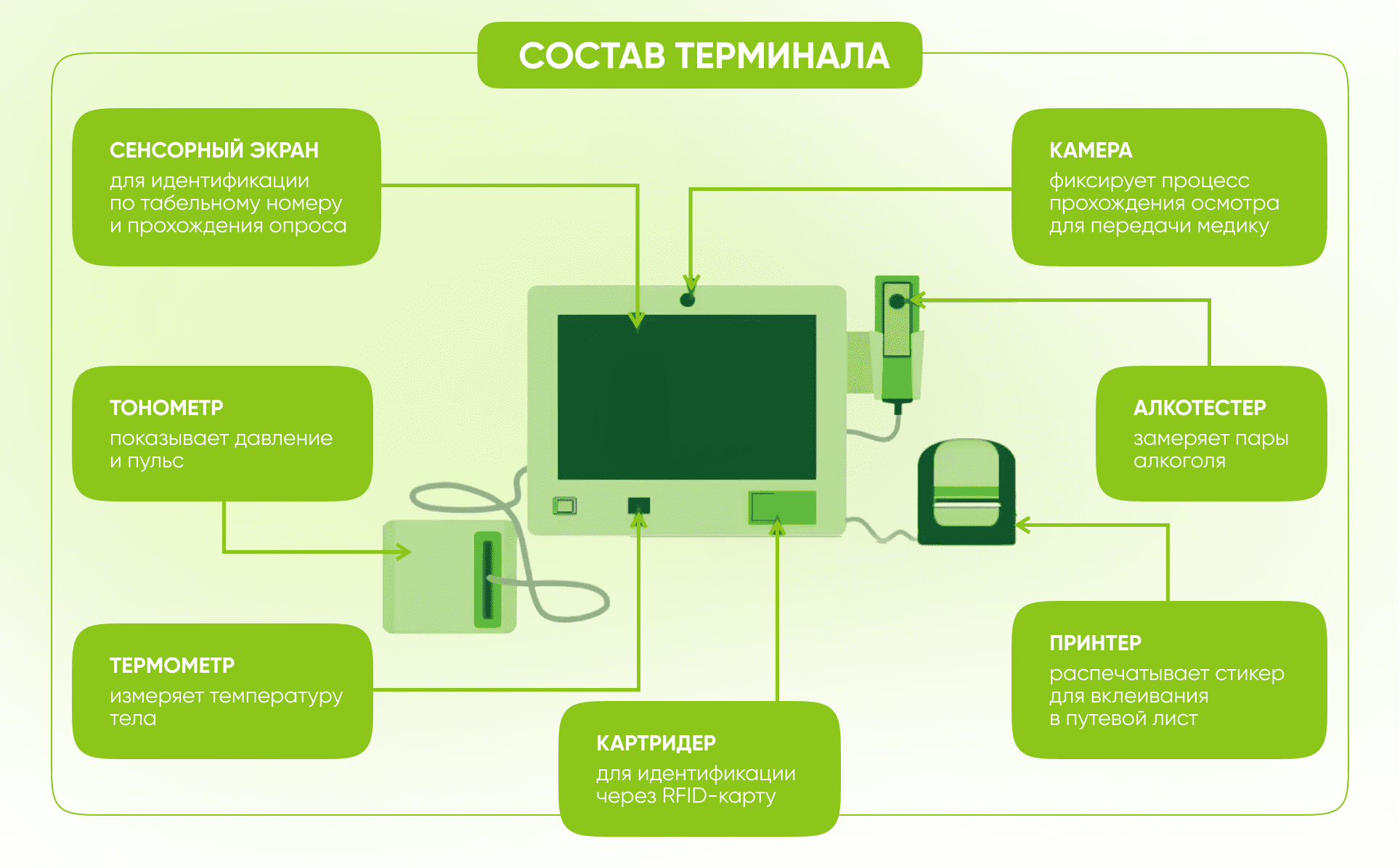
Водители проходят медосмотр на специально разработанных терминалах с датчиками. Их два типа: стационарный и мобильный.
Стационарный терминал включает планшет и устройства для измерения различных параметров: давления, уровня алкоголя, температуры, пульса, а также показателей окружающей среды, таких как влажность и температура воздуха. Они нужны для обеспечения точности медосмотров.
Стационарные терминалы чаще всего устанавливаются на крупных предприятиях, где требуется устойчивое и полноценное оборудование для выполнения медицинских осмотров.

Мобильный терминал — компактное устройство, похожее на стационарный терминал, но без функции планшета. Он подключается к телефону по Bluetooth и подходит для предприятий с ограниченным бюджетом или использования в полевых условиях.
Получается, что терминалы работают на основе мобильного приложения, установленного на планшете или смартфоне самого водителя.
Для реализации применяем технологии:
- Retrofit — стандартная библиотека для работы с сетью в Android-разработке. Она через API легко и быстро обменивается запросами и ответами, что критически важно для обработки данных, полученных от медицинских терминалов.
- AndroidX и Worker отвечают за управление фоновыми процессами. AndroidX предоставляет набор инструментов для взаимодействия с Android ОС, а Worker позволяет выполнять необходимые действия в фоновом режиме. Если вдруг возникают ошибки, то Worker автоматически инициирует повторную попытку, когда система будет готова. Эта функция используется для непрерывной и защищенной отправки видео медосмотров и логов.
Благодаря асинхронному подходу, реализованному с помощью Kotlin Coroutines, часть задач выполняется в фоновом режиме. Поэтому снижается нагрузка на главный поток, интерфейс становится более отзывчивым, а работа при взаимодействии с терминалом плавной.
Еще одним инструментом является CameraX для работы с камерой устройства, которая записывает видео медосмотра, фотографирует документы водителя и его лицо, измеряет освещенность в помещении. Функция документирует процесс и улучшает качество проводимых медосмотров.
Все терминалы оснащены принтером для печати заключений. Автоматическая печать реализована с помощью асинхронного программирования и выдает результаты сразу после завершения медосмотра.
Специально для терминала в системе была создана локальная база для хранения логов на основе Room (библиотека-обертка над SQLite). Дает быстрый доступ к данным и повышает производительность.
Все эти технологии и подходы позволяют проводить медицинские осмотры в любых условиях и на различных предприятиях, не теряя точности и надежности результатов.
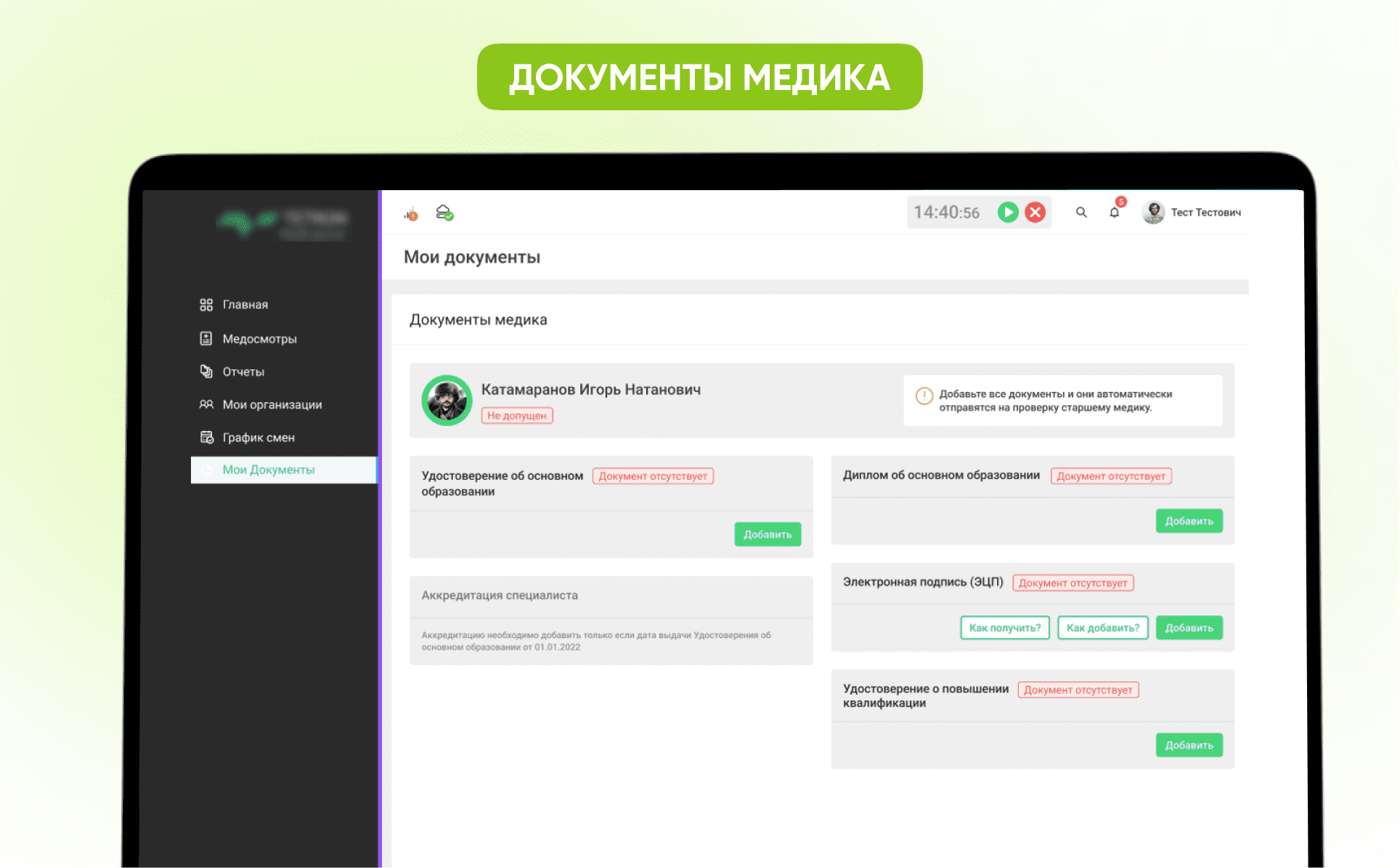
Работа с ЭЦП. Дистанционные медосмотры водителей
Важной составляющей Tetron МеdExplorer является система электронных цифровых подписей (ЭЦП).
Электронная цифровая подпись — мощный инструмент, подтверждающий подлинность и целостность электронных документов, а также авторство отправителя. ЭЦП заменяет собственноручную подпись и печать на документах. Без нее вы даже не зайдете в систему, ведь именно она идентифицирует личность медика.

Для интеграции с ЭЦП мы используем API Crypto Pro и расширение для браузера “КриптоПро”. Со стороны кода подключение реализовано на основе библиотеки crypto-pro, предоставляющей методы для чтения и подписания.

На фронтенде реализованы функции для работы с ЭЦП: получение доступных сертификатов пользователя с приватным ключом, проверка валидности ключа и создание подписи по хэшу.
Процесс формирования и подписания отчета о медосмотре включает несколько этапов:
- Сначала на сервер отправляется запрос на обновление карточки медосмотра с данными о результатах и сертификатом ЭЦП.
- Сервер формирует PDF и XML файлы отчетов.
- Затем фронтенд отправляет запрос на сервер и получает в ответ PDF-файл в виде двоичного массива.
- Из файла извлекается хэш, он используется для формирования подписи в формате base64.
- Подпись сохраняется как файл sign.sgn и отправляется обратно на сервер.
В условиях цифровизации и удаленной работы, надежность и безопасность данных становятся приоритетными задачами. И внедрение ЭЦП гарантирует их максимальную защиту.
Платформа, которой можно доверять
Рассмотрев изнанку платформы “Tetron МеdExplorer” для проведения медосмотров, мы можем сказать, что она является современным решением с высоким уровнем стабильности и безопасности. Она сочетает в себе удобство использования для разных категорий пользователей, начиная от водителей и медиков и заканчивая администраторами.
Системы безопасности, Firewall и API Gateway, защищают данные на всех этапах их обработки и передачи. Микросервисы обеспечивают гибкость и масштабируемость, позволяя системе эффективно справляться с различными задачами.
Ресурс не только облегчает процесс медосмотров, но и гарантирует точность и достоверность получаемых результатов. Внедрение ЭЦП - яркий пример того, как технологии могут оптимизировать рабочие процессы и повысить доверие к цифровым документам.
Tetron МеdExplorer – результат слаженной работы команды NooSoft, стремящейся к постоянному совершенствованию. На каждом этапе разработки уделяем особое внимание безопасности и удобству использования.
Мы продолжаем работать над улучшением сервиса, чтобы он стал еще более надежным инструментом для любых транспортных компаний.