Создание закрытого клуба. Интерактивная платформа для конкурса


Борьба за время и интерес пользователей в сети становится похожа на непреодолимую гонку. Короткие видео и обилие контента создали новое явление в маркетинге — клиповое мышление. Оно заставляет компании искать нестандартные подходы для удержания внимания. Рекламные стратегии все чаще переплетаются с веб-разработкой.
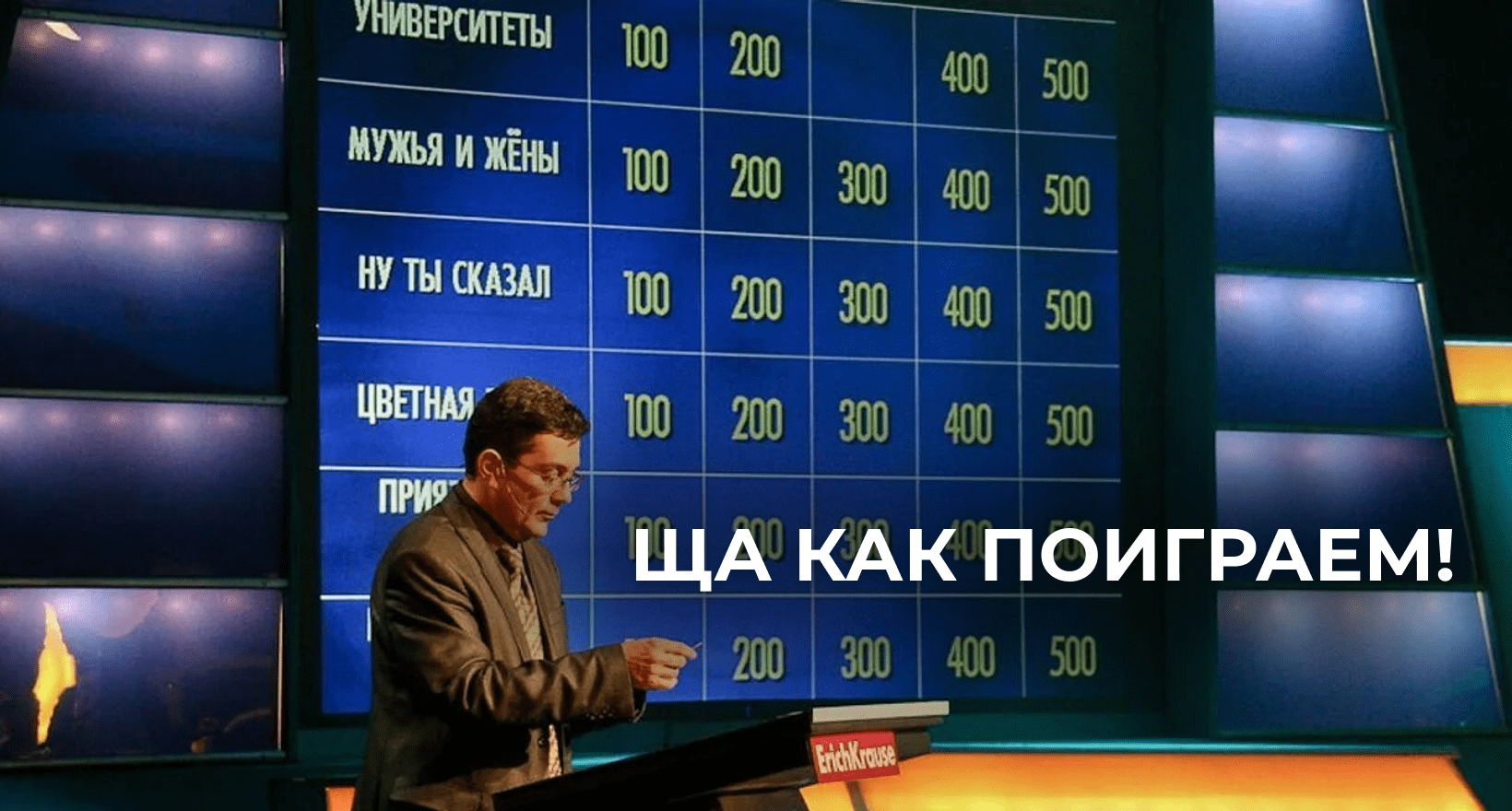
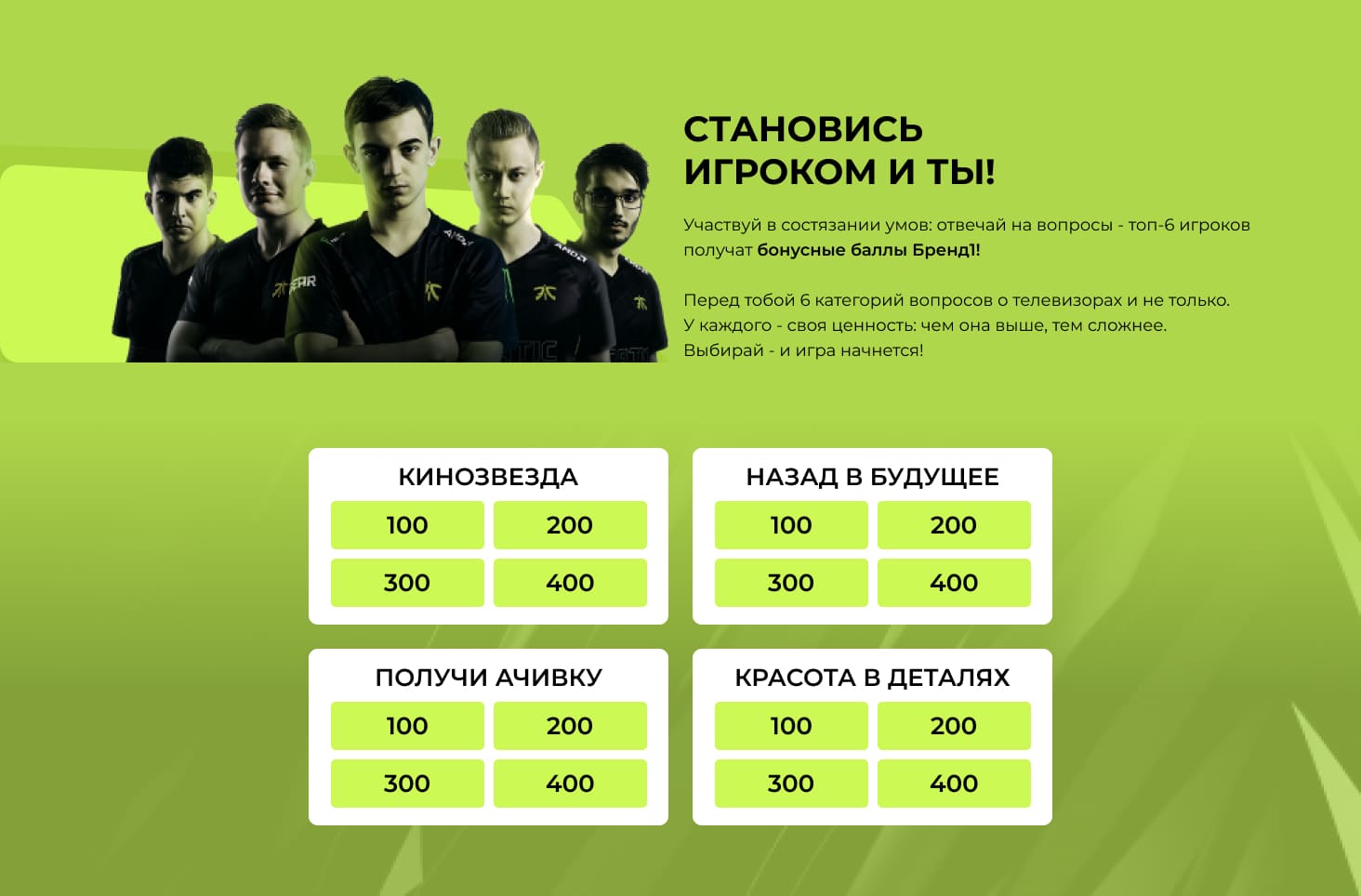
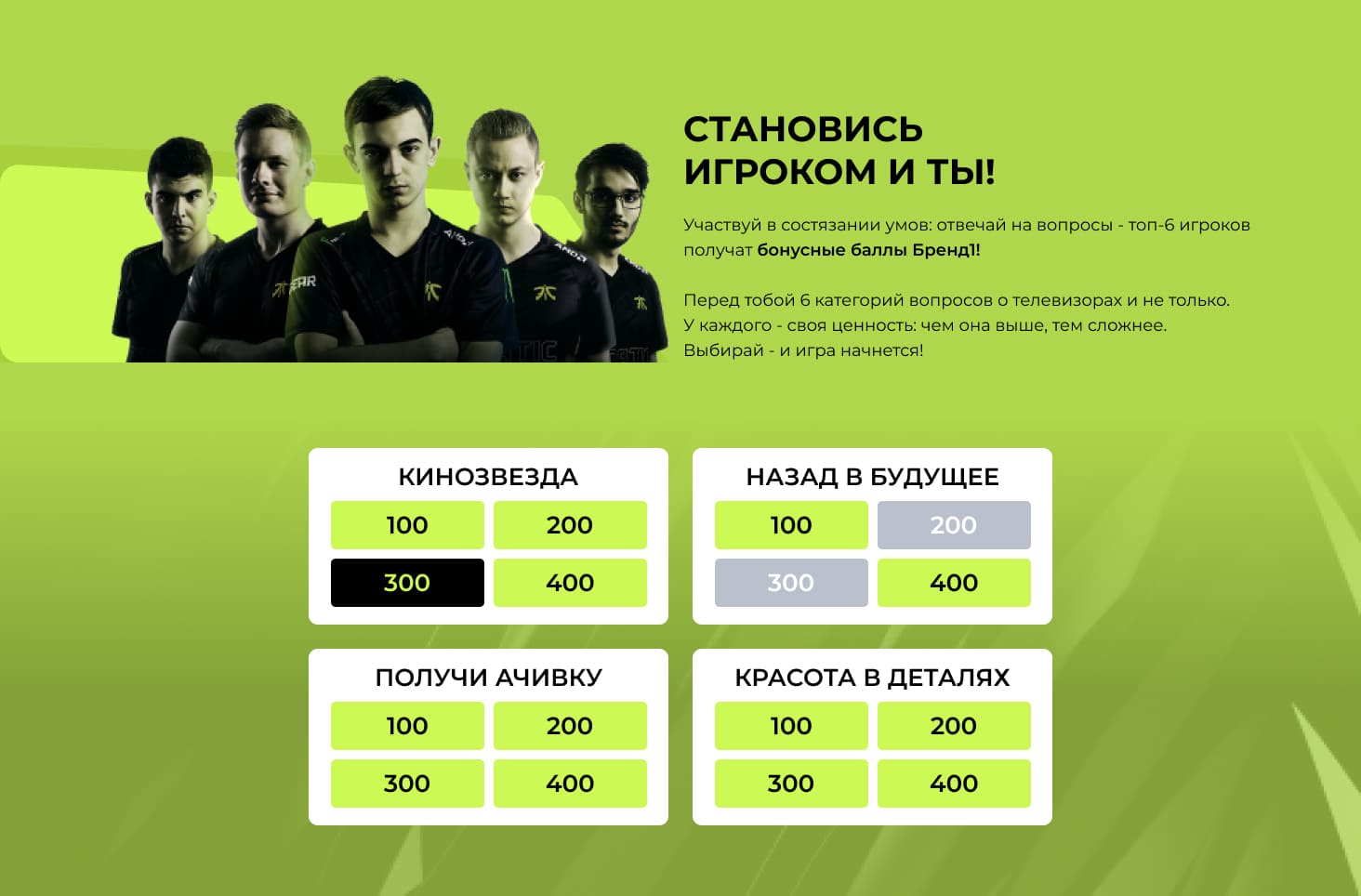
NooSoft поучаствовал в реализации такого решения. Мы создали ресурс для конкурса в стиле популярного шоу «Своя игра». Он был задуман для привлечения аудитории и увеличения продаж путем розыгрыша бонусов от крупных розничных сетей техники.

Игровая платформа для конкурса. Детали и функции
Клиентом проекта стала крупная сеть магазинов техники. Она хотела быстро создать конкурсную площадку. Готовые дизайны нужно было срочно превратить в работающий сайт.

Команда получила четкие требования:
- Нужно сверстать дизайн к определенной дате с точным соблюдением всех визуальных элементов и адаптацией под различные устройства.
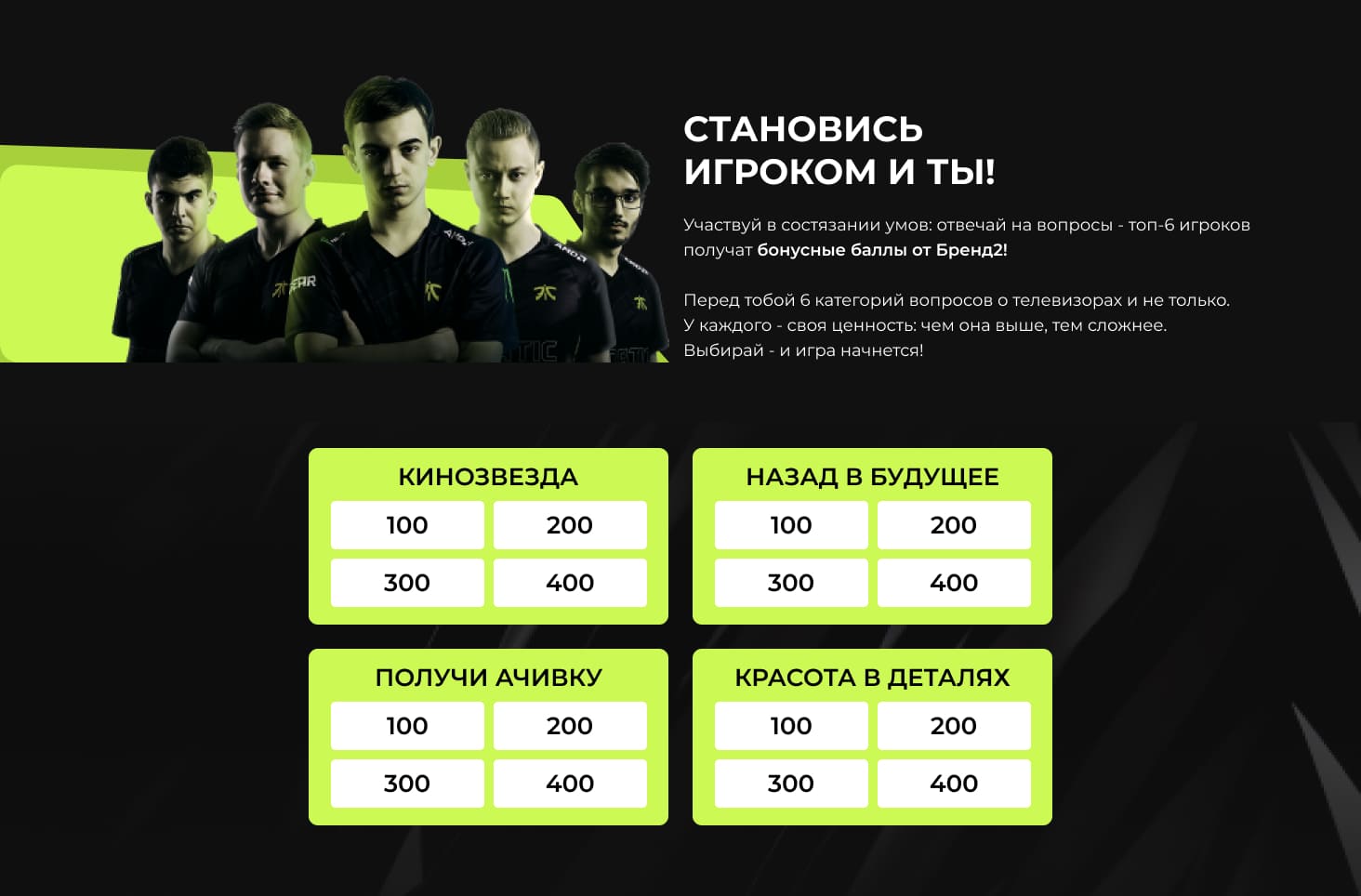
- Обеспечить изменение цветовой гаммы на ресурсе в зависимости от магазина, с которого совершен переход.
- Сайт должен иметь простую форму регистрации, чтобы пользователи могли быстро присоединиться к конкурсу.
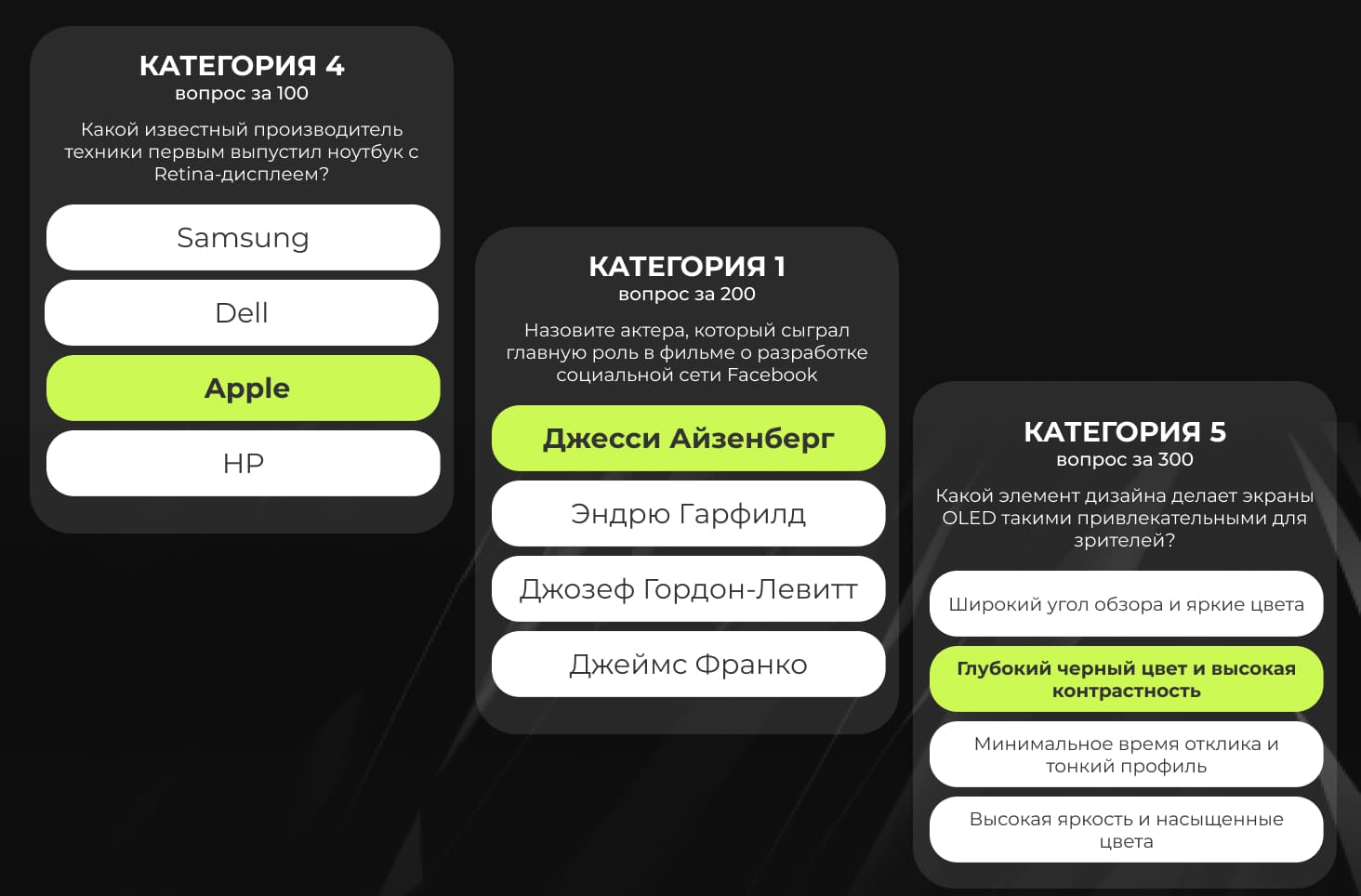
- Реализовать функционал игры. Участники выбирают категорию вопросов про технику. Они различаются по степени сложности и приносят разное количество очков.
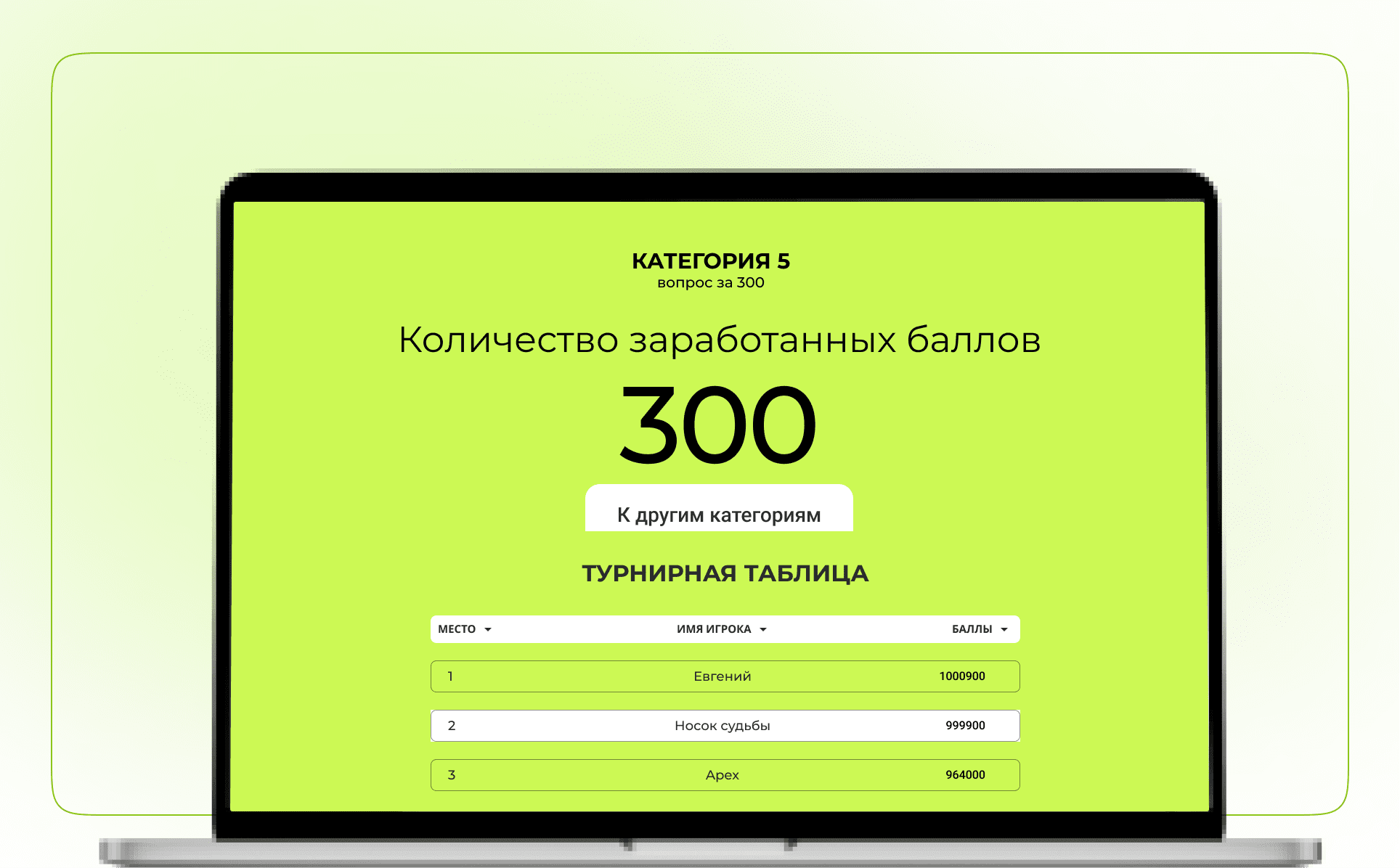
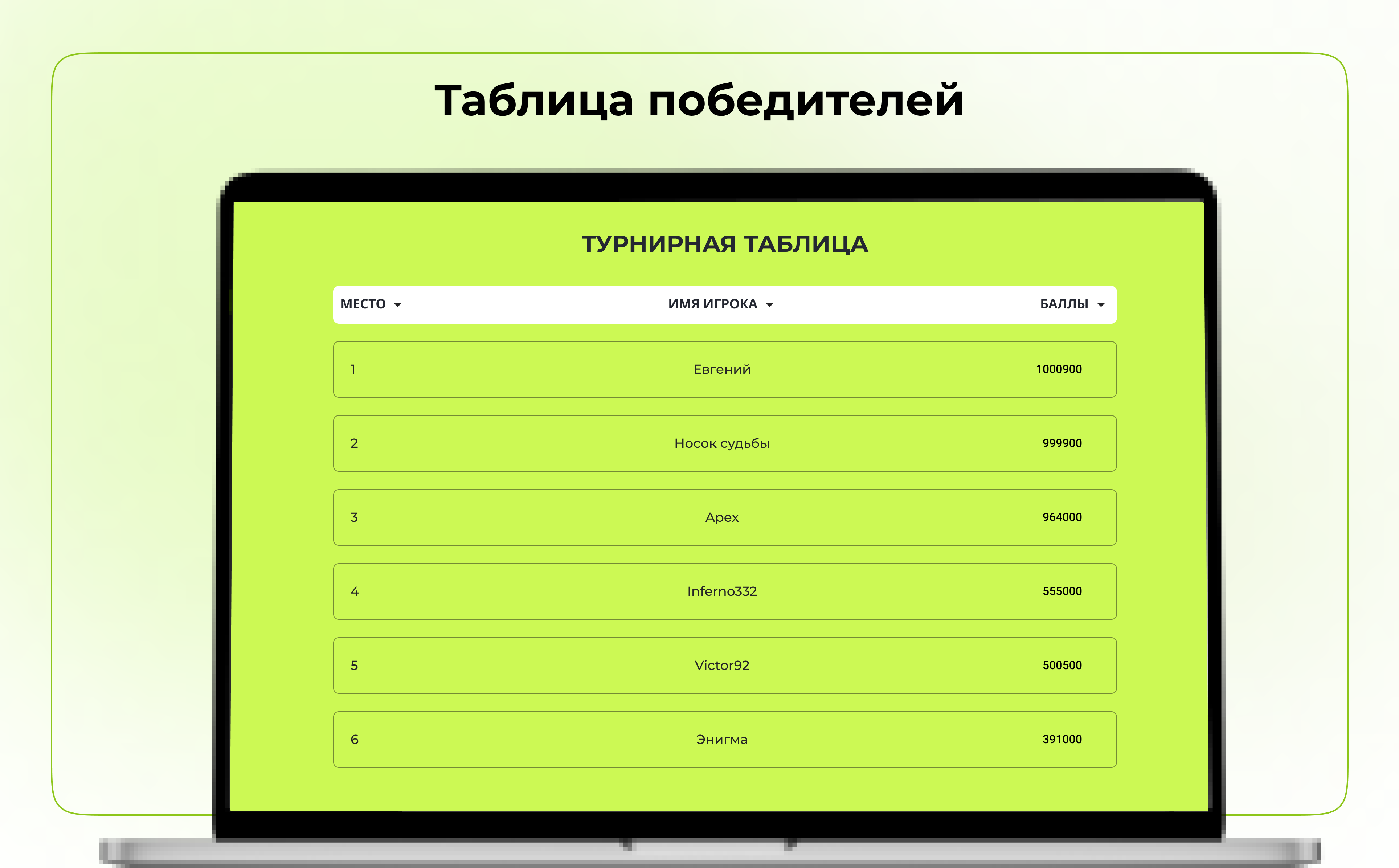
- Пользователь может участвовать неограниченное количество раз, накапливая баллы с отображением в турнирной таблице.
- Ранжирование игроков должно быть динамическим и обновляться постоянно, чтобы побудить участников проходить игру несколько раз.
Но мы предложили дополнить функционал личным кабинетом, где можно отследить набранные очки и статус в конкурсе. Зачисление выигрышных бонусов от магазинов также осуществили через него.
Ярким элементом проекта стала интеграция на платформу прямой трансляции VK Видео. Люди сразу на сайте следили за игрой популярных блогеров, представителей известных брендов и других экспертов индустрии. Аудитория еще больше вовлекалась в процесс, повышая интерес к участию в конкурсе.
Программисты создали продуманный подход к разработке, чтобы обеспечить надёжную работу системы даже при высоких нагрузках.
Мы оптимизировали код, использовали эффективные алгоритмы распределения запросов. Разработчики масштабировали серверные мощности для поддержания быстрого отклика и бесперебойного функционирования ресурса, даже при одновременном доступе большого числа пользователей.
Веб-разработка и технологические решения для конкурсов
Процесс реализации платформы для конкурса состоял из создания серверной и клиентской частей. Они вдвоем отвечали за безупречную работу игрового процесса и интеграцию необходимых функций.
Backend-разработка
Для серверной части проекта был выбран стек технологий:
- Фреймворк: NestJS
Идеально подошел для сложной архитектуры проекта и организации работы серверных процессов. - Язык программирования: TypeScript
Добавил строгую типизацию и удобство в написании кода, снизил вероятность ошибок. Стал отличным помощником в завершении проекта в срок. - База данных: PostgreSQL
Реляционная БД предоставила устойчивое хранение и обработку больших объемов данных, включая пул вопросов и ответов, количество очков пользователей. - ORM: Prisma
Использовали для миграций запросов к базе. Упростила работу с данными и предложила эффективные инструменты. - Документация: Swagger
Генерация и поддержание актуальной документации по API позволили команде разработчиков и клиенту легко ориентироваться в функциональности и взаимодействии с сервером. - DevOps: Docker + Nginx
Для контейнеризации приложения и управления его развёртыванием применили Docker. В качестве веб-сервера был выбран Nginx, гарантирующий высокую производительность и безопасность.
Frontend-разработка
Клиентская часть разработана с акцентом на быструю загрузку и комфортное взаимодействие с интерфейсом.
- Язык программирования: TypeScript
Был выбран и для фронтенд-разработки, что унифицировало подход к написанию кода на обеих частях проекта. - Технологии для стилизации: CSS
Основные стили были написаны на чистом CSS, это придало гибкости в настройке и адаптации под различные устройства. - Фреймворк: React 18
Современный фреймворк для разработки пользовательских интерфейсов с высокой степенью интерактивности. - Библиотеки, используемые в связке с React:
- Redux, Redux-Toolkit - управление состоянием и хранение данных о пользователях, баллах и рейтингах. Отвечали за стабильную и предсказуемую работу платформы.
- Styled-components - написание стилей непосредственно в компонентах (метод CSS in JS) для модульных и легко поддерживаемых элементов.
- Axios - выполнение HTTP-запросов к серверу, обработка данных и удобное взаимодействие с API.
- Swiper - библиотека упрощения создания и кастомизации слайдеров.
На основе такого стека команда создала ресурс, который полностью соответствовал требованиям клиента и был максимально оптимизирован.
Особенности адаптации
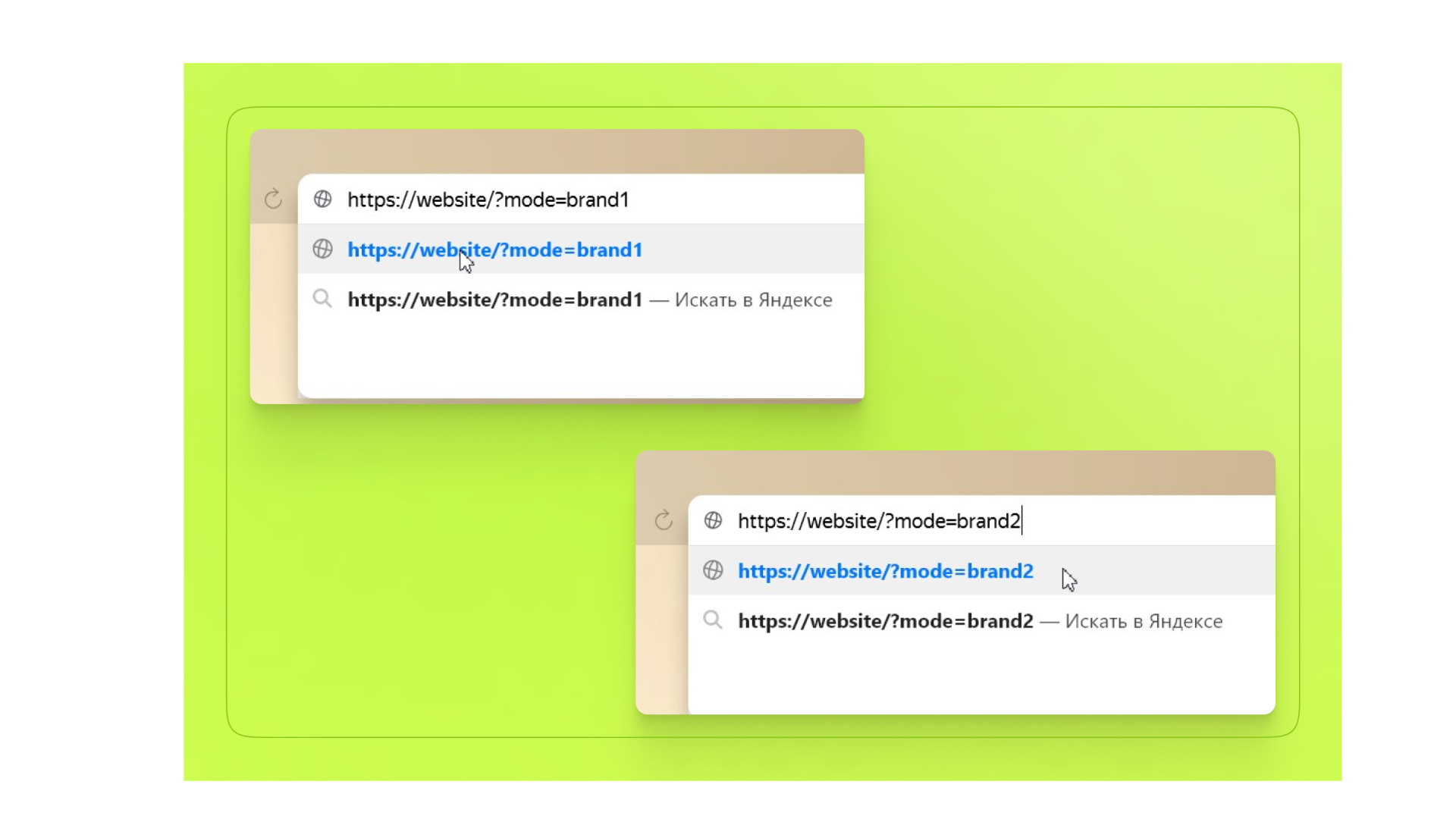
Интересной задачей проекта стала автоматическая адаптация под различные бренды. Пользователи должны были сразу видеть цветовую гамму и информацию, связанную с компанией, от которой они пришли.
Чтобы платформа могла автоматически менять дизайн, был внедрен механизм, определяющий источник перехода. Он передает параметр mode в URL, расположенном на страницах акций крупных онлайн-магазинов техники. Например, ?mode=brand1 или ?mode=brand2.

В зависимости от полученного параметра на сервере происходила загрузка соответствующей схемы. Для этого использовались CSS-файлы, динамически применяемые к элементам страницы.


Помимо окраски, содержимое также адаптировалось под конкретный магазин.


Разработчики смогли добиться высокой скорости и плавности работы благодаря React и Redux. Они обеспечили мгновенный отклик интерфейса на действия пользователей. Поэтому игроки не могли оторваться от вопросов и набивали все больше и больше очков.

За правильные ответы участники накапливали очки, а результаты суммировались. Каждый игрок мог отслеживать своё положение в турнирной таблице и стремиться к вершине.

Разработчики смогли добиться высокой скорости и плавности работы благодаря React и Redux. Они обеспечили мгновенный отклик интерфейса на действия пользователей. Поэтому игроки не могли оторваться от вопросов и набивали все больше и больше очков.

Поскольку участники могли играть неограниченное количество раз, постоянно нагружая сервер, мы уделили особое внимание стабильности и производительности backend-части.
Команда использовала фреймворк Nest JS и базу данных Postgres, управляемую с помощью ORM Prisma. Инструменты обрабатывали множество запросов одновременно, не прерывая работу ресурса. Всё было интегрировано в контейнеры Docker и развёрнуто на серверах под управлением Nginx.
В результате мы создали надёжную и масштабируемую инфраструктуру, которая способна выдерживать пиковые нагрузки во время конкурса.
Мы победили?
NooSoft разработал платформу к установленному сроку и поддерживал её до окончания розыгрыша.
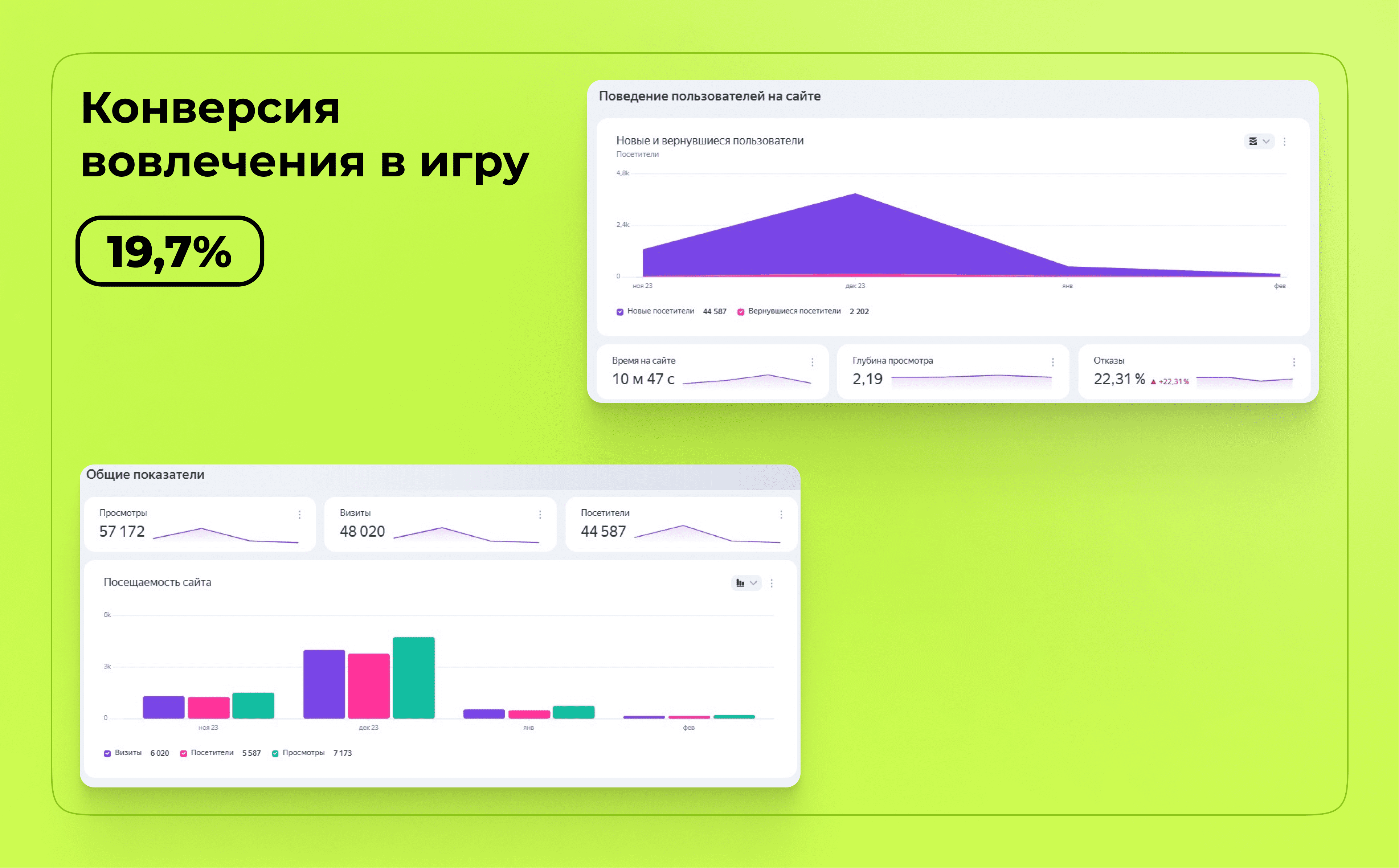
Его проведение оказалось успешным и привлекло большое количество участников. Конкурс позволил пользователям проявить свои знания и получить ценные призы.

Согласно правилам, обладателями призов стали 6 участников, занявших первые места в турнирной таблице. Они выполнили все условия и набрали наибольшее количество баллов по итогам всех попыток.

Для получения призов каждый победитель должен был зайти в личный кабинет и нажать кнопку «Получить приз». После участники указывали свои контактные данные в специальной форме и организатор связывался с ними.
Все победители получили электронные бонусы программы лояльности номиналом 20 000 рублей каждый.
Платформа успешно выполнила свои задачи, привлекая внимание целевой аудитории и укрепляя позиции клиента на рынке.
Гибкость в адаптации под разные компании, интересный и увлекательный формат игры, а также ценные подарки сделали проект наглядным примером эффективного комплексного подхода IT-сферы и маркетинга.