Корпоративное приложение — совокупность инструментов для решения бизнес-задач определённому кругу пользователей внутри организации и за её пределами, например, работодателю и соискателю. Целью разработки может стать потребность в кабинете кандидата для краткосрочных вакансий.
Обратился клиент, запятая с запросом на создание приложения с быстрым доступом к незакрытым позициям. Создание именно мобильной версии объяснил ожиданием простоты и удобства использования. Предложили стандартную формализацию:
1. Написание технического задания (ТЗ).
2. Согласование этапов разработки, определение объёма и сроков исполнения работ.
3. Создание приложения согласно п.2.
4. Проведение внутреннего и внешнего тестирований.
5. Загрузка приложения и дальнейших обновлений в общий доступ.
Написание ТЗ критически важно: письменно закрепляет очерёдность шагов, зоны ответственности, сроки реагирования и порядок внесения правок. Описывает объём работ, принципы взаимодействий, ожидаемый функционал. При споре будет возможность обратиться к подписанным документам:

Чаще всего ТЗ измеряется десятками страниц. Может содержать задачи на формирование стратегии развития корпоративного приложения, создание макета и будущего дизайна. А также программирование, регистрацию, размещение, отслеживание результатов и поддержку.
В рамках текущего проекта получили всего три стадии:
1. Разработка ТЗ.
2. Создание основных экранов приложения.
3. Проверка работоспособности, добавление пушей.
На создание экранов отвели 2 месяца, тестированию — 3 недели. После первого этапа приложение должно позволять просмотреть вакансии и загружать документы претендентов.
После второго ожидалась адаптация экранов под разные разрешения, настройка пуш-уведомлений, проверка заполнения обязательных данных.
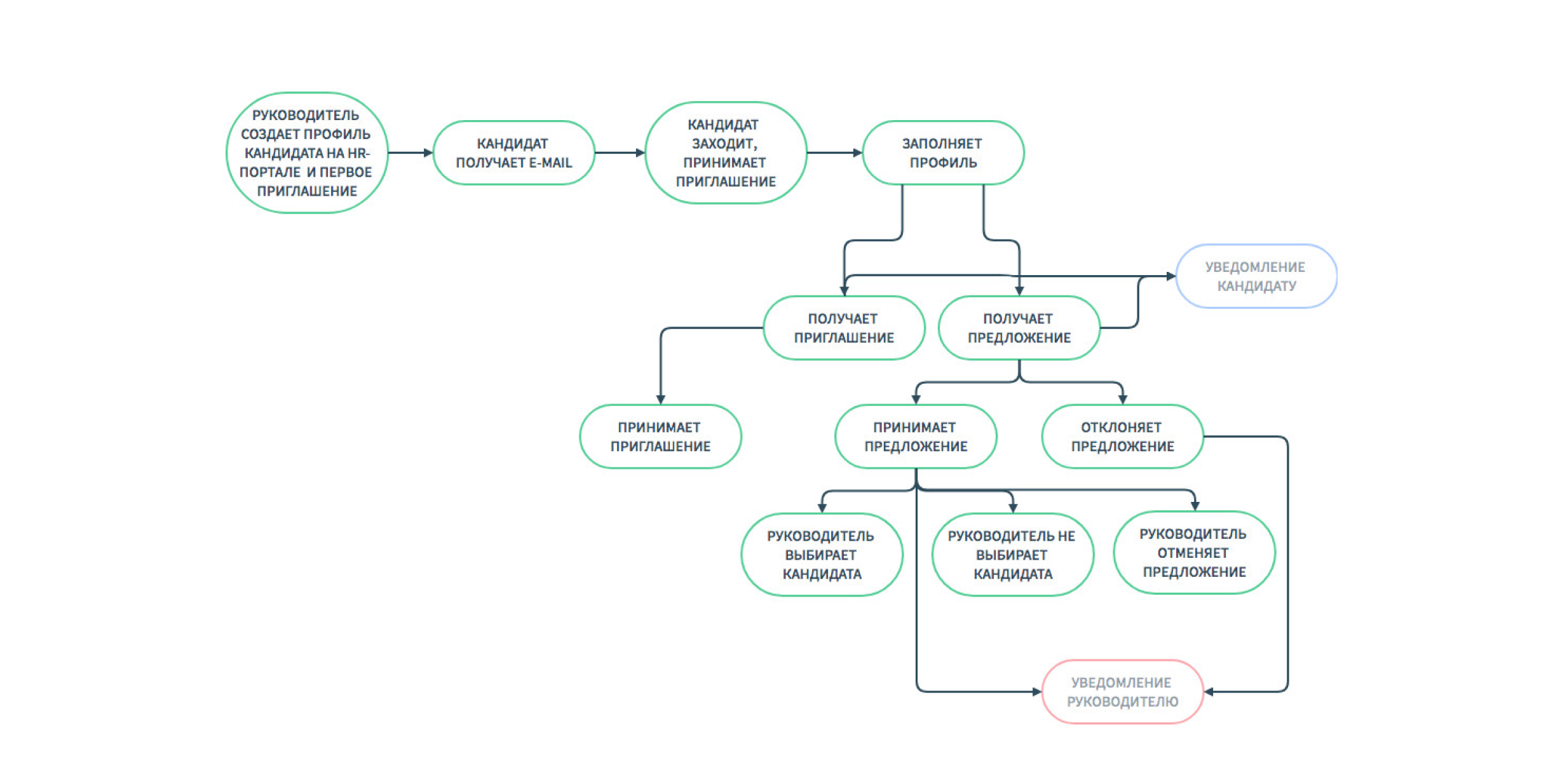
Перед созданием макетов, запятая описали алгоритм приложения в виде интеллектуальных-карт:

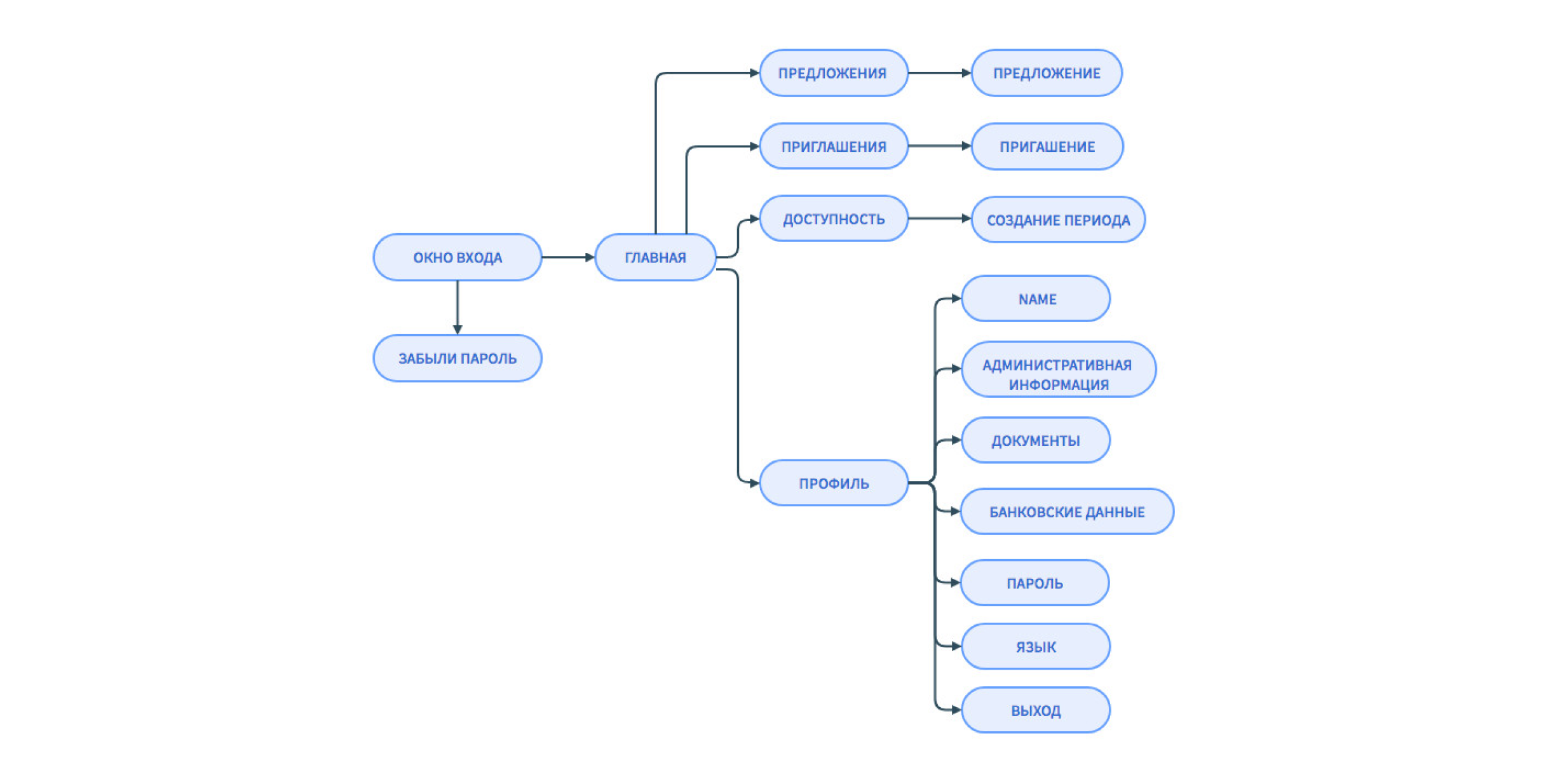
Продумали основные экраны и граф переходов между ними:

Случается, заказчик реализует frontend, оставляя исполнителю backend. В этом случае необходимо дотошно оговаривать срок работ, чтобы не затягивать процесс. Эффективнее предоставить и frontend, и backend-разработку профессионалам, но в практике бывали разные случаи!
Для frontend используем фреймворк React Native:
- популярен для кроссплатформенных мобильных приложений
- считается одним из самых производительных фреймворков
- позволяет адаптировать приложение для iOS и Android.
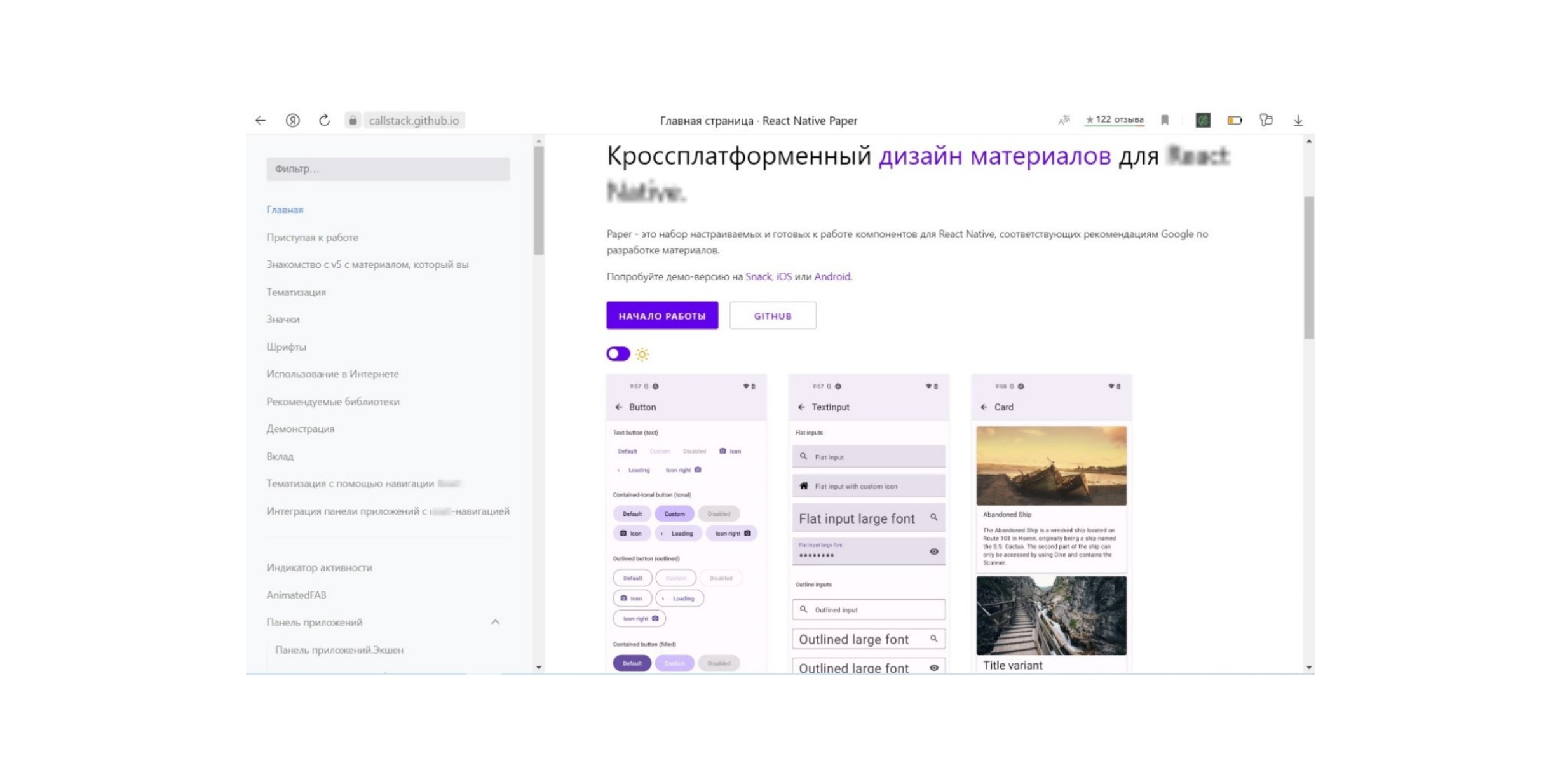
Для работы с дизайном создаём библиотеку компонентов, публикуем для команды, чтобы все пользовались элементами единой концепции:

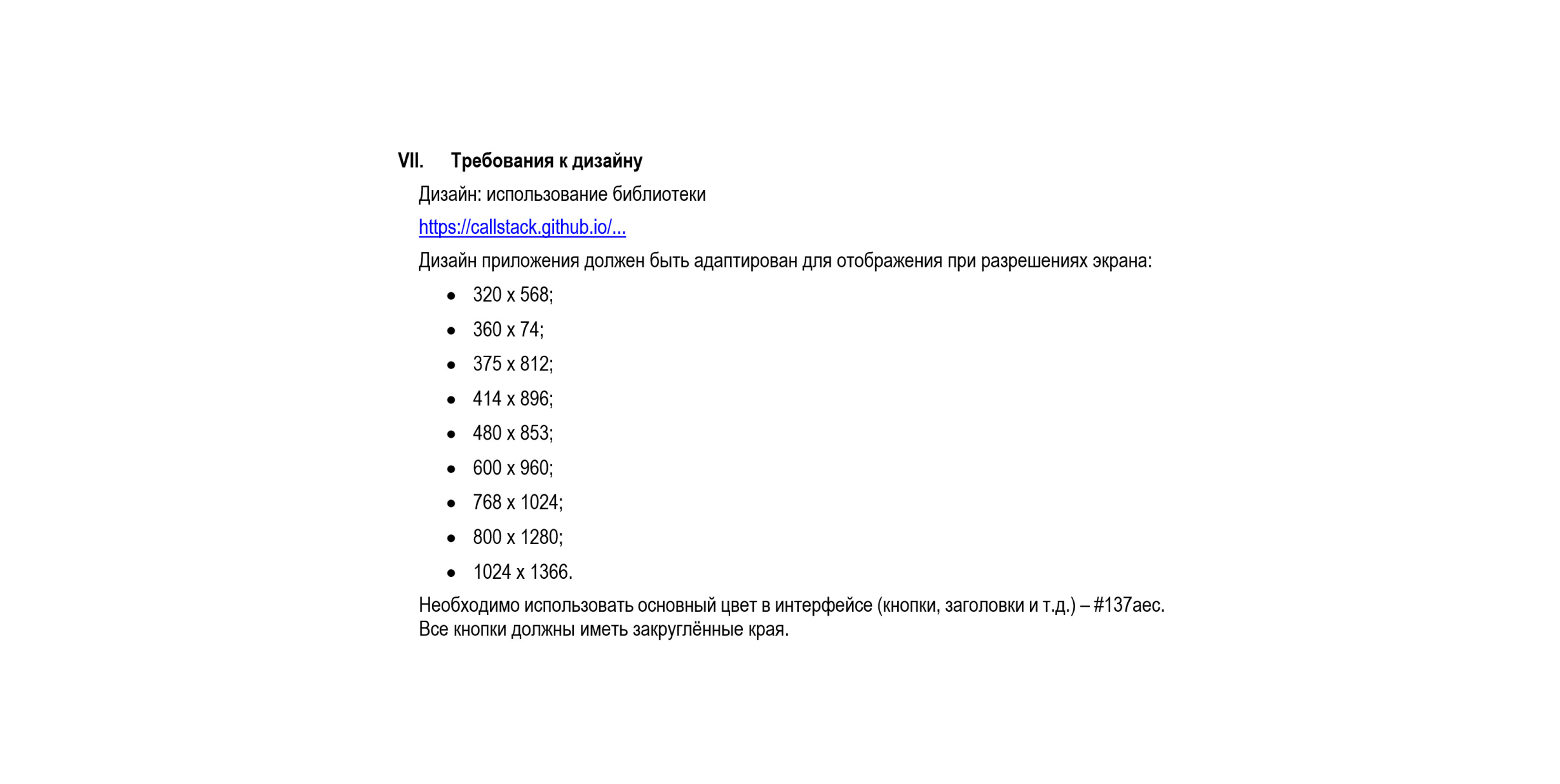
Сверяемся с ТЗ, где есть оговорки и нюансы, касаемые внешнего вида приложения:

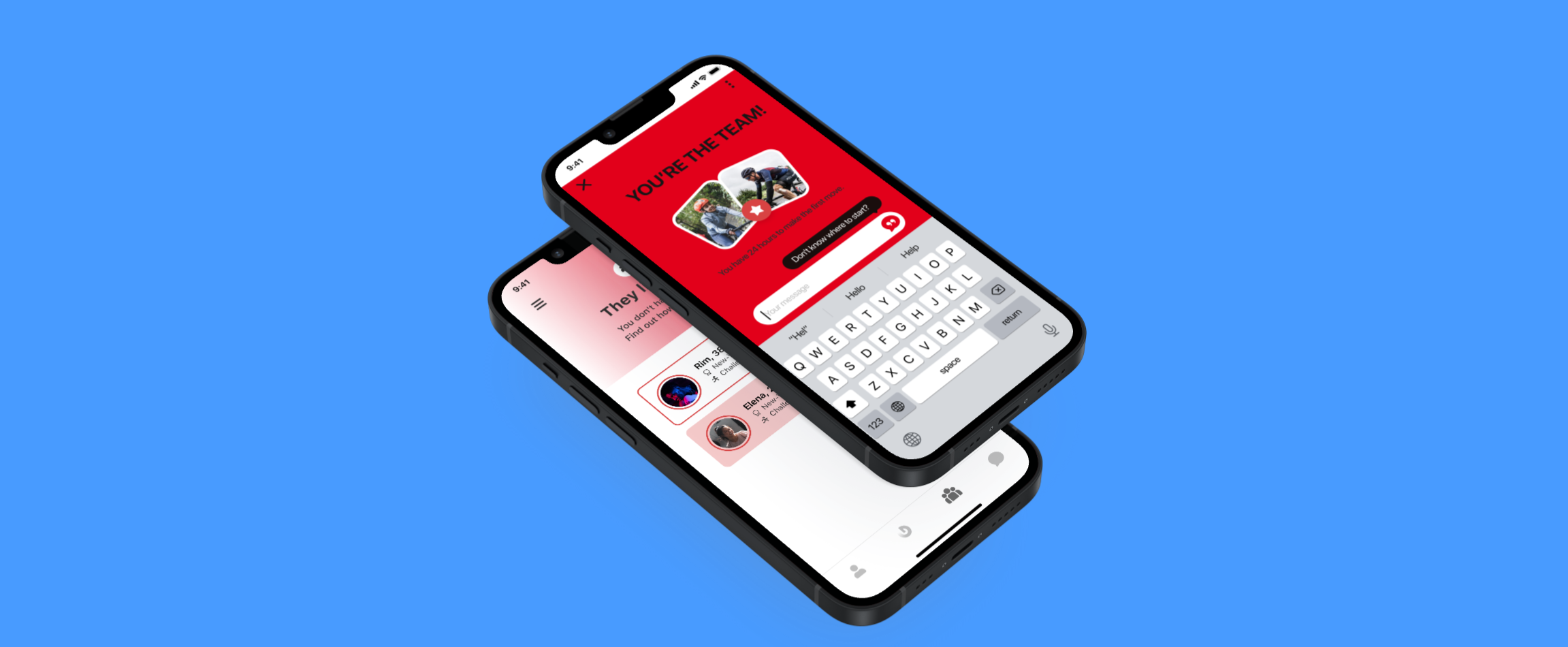
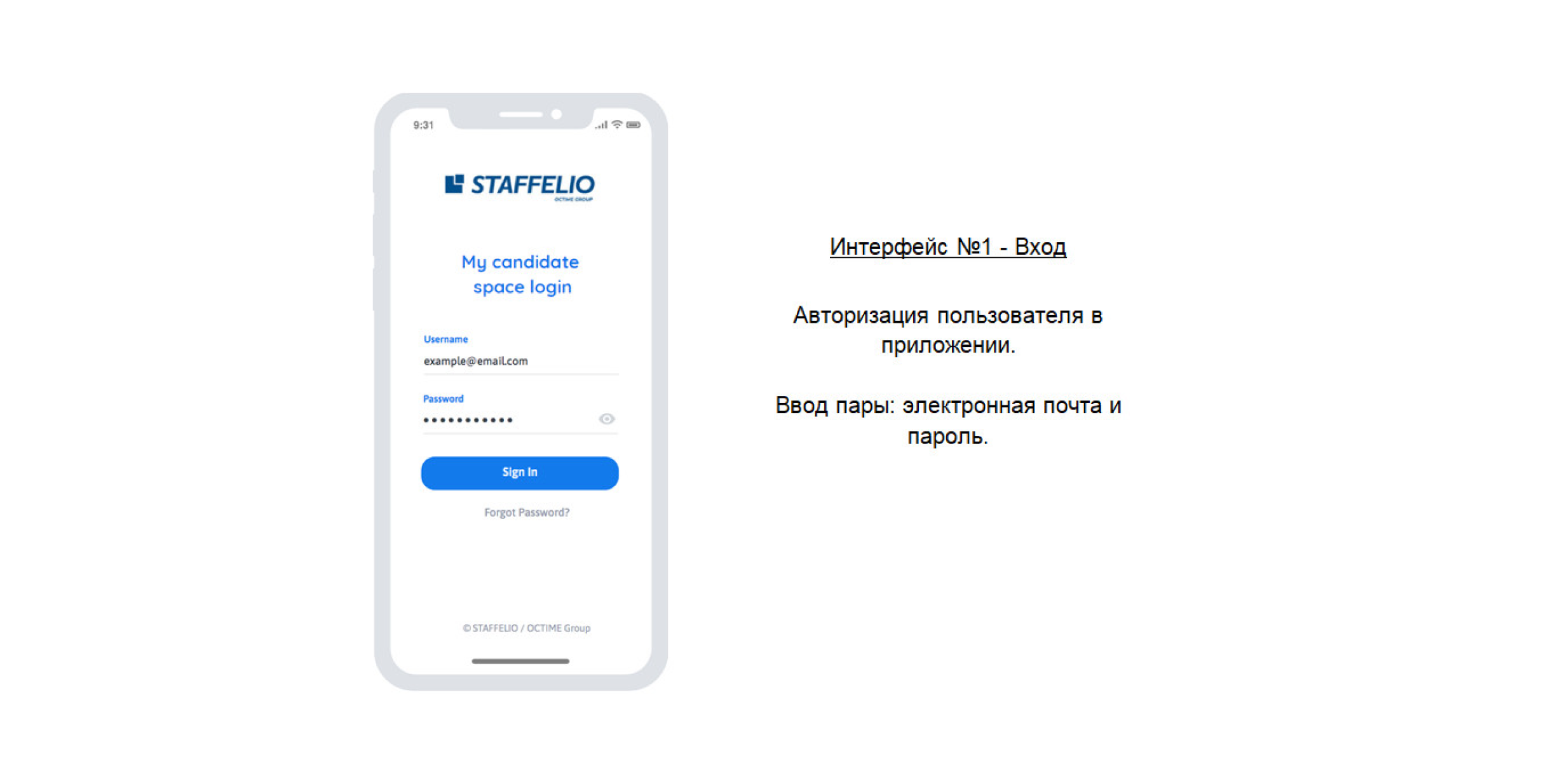
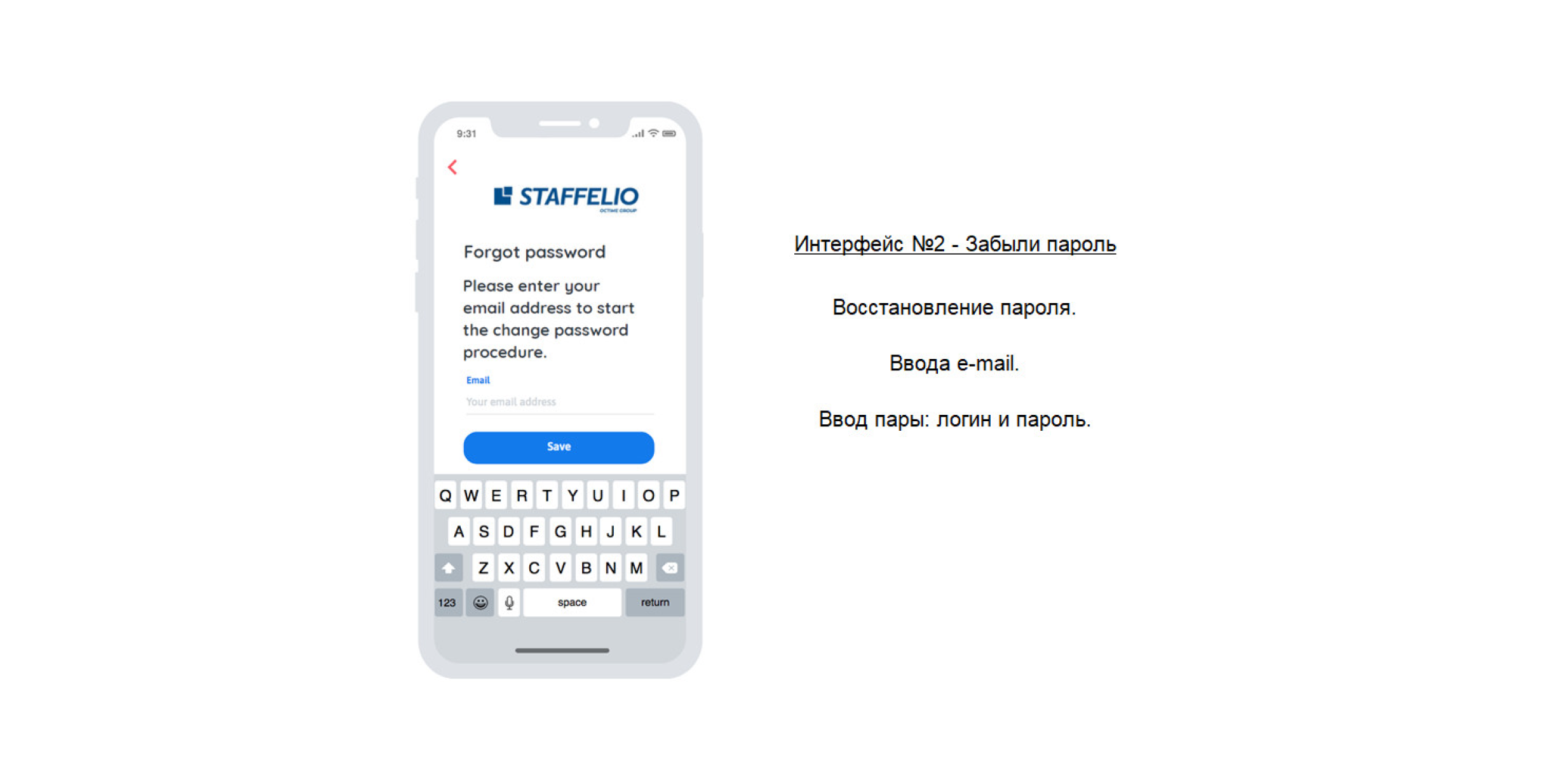
После того, как детали соблюдены, проверены и перепроверены, разрабатываем интерфейсы:




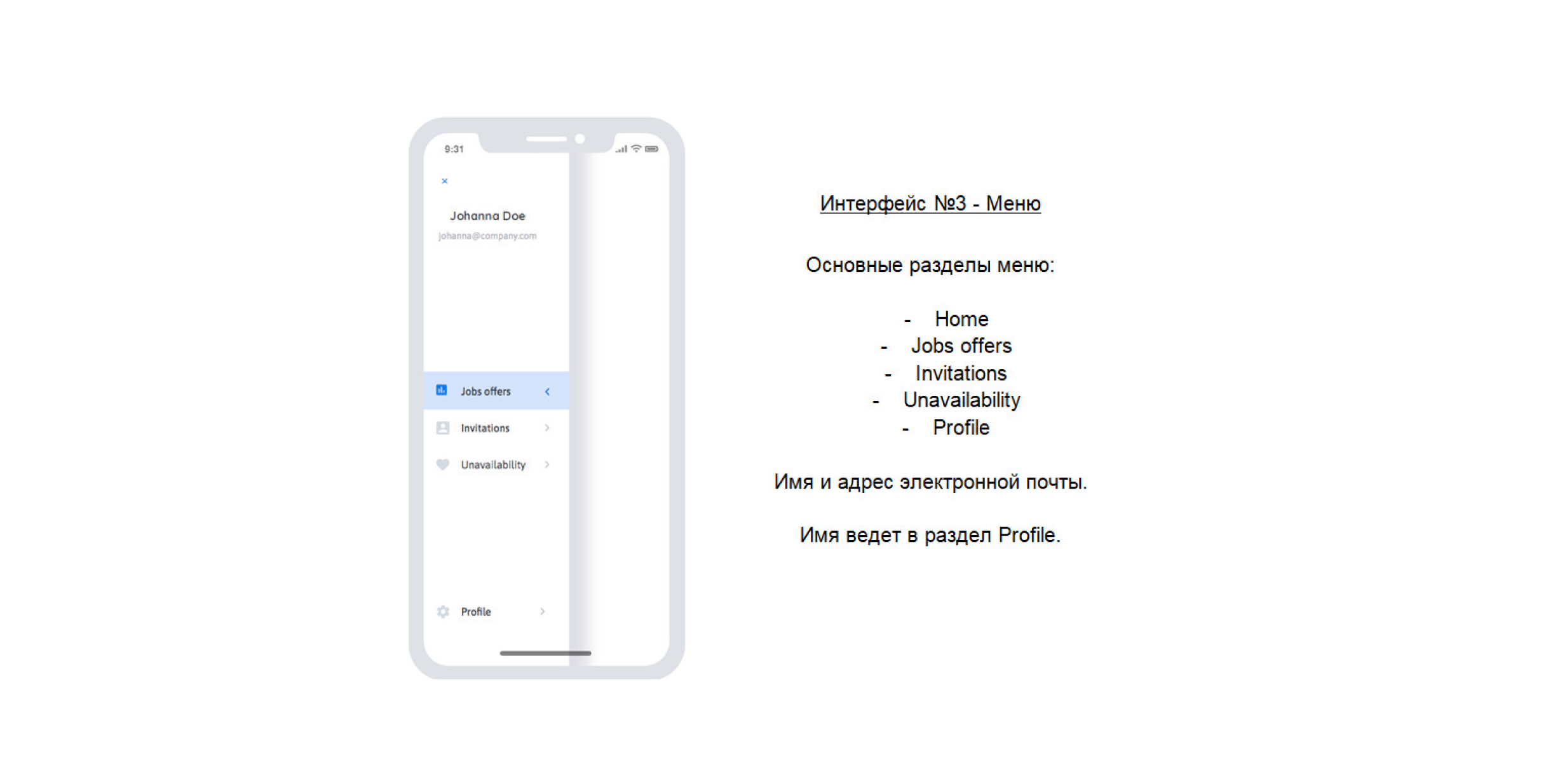
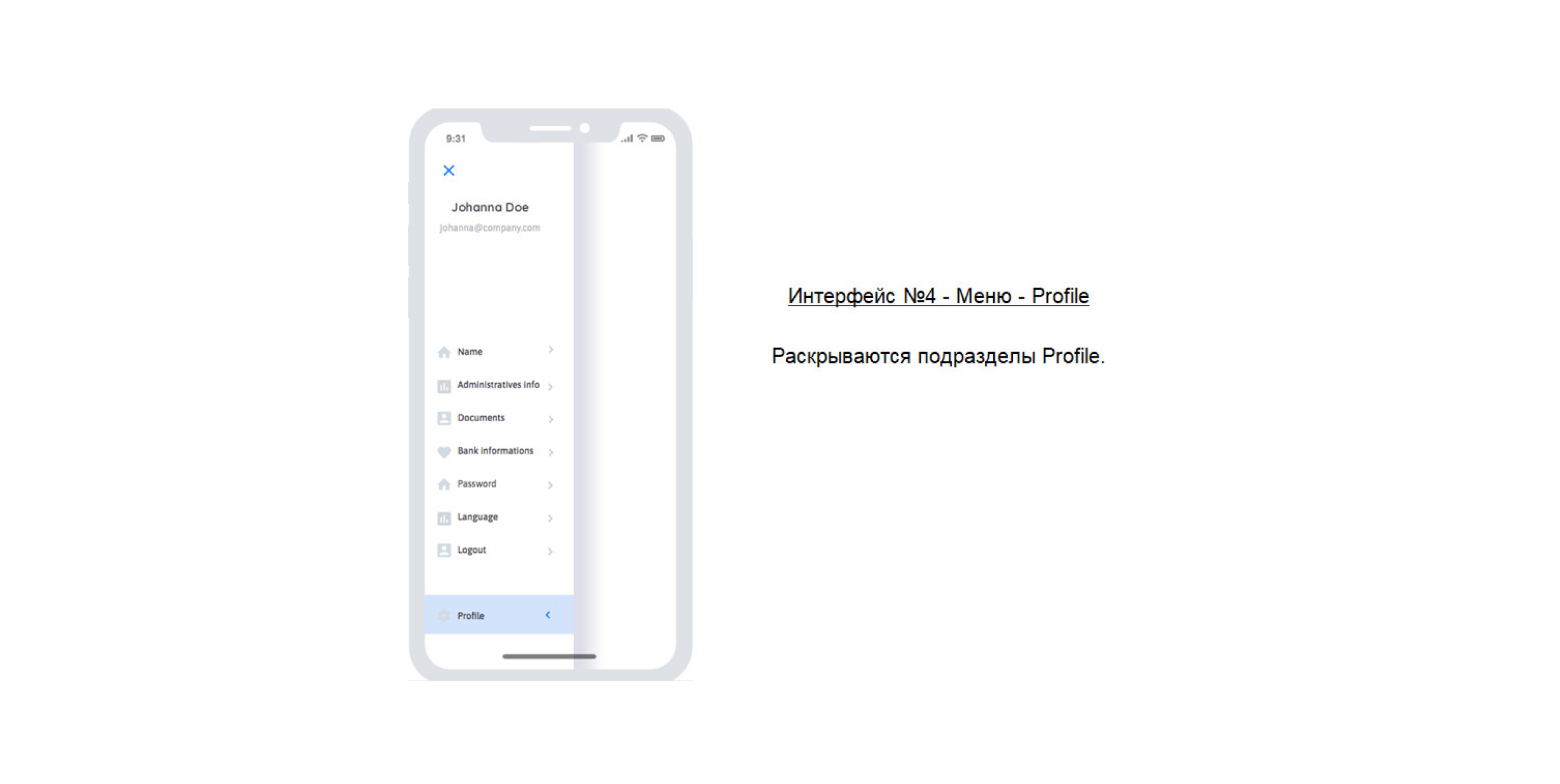
Для каждого раздела запятая под который разработан интерфейс, прописываем функционирование. Например, для интерфейса 3 и 4 это будет выглядеть так:
Основные разделы (интерфейс 3-4):
- Jobs offers (вакансии)
- Unavailability (доступность)
- Profile (профиль пользователя)
- Invitations (места, где пользователь может работать).
Раздел Invitations, содержащий список вакансий создаётся в HR-портале, а пользователь получает к ним доступ в приложении, используя фильтр по статусам:
- Valid
- Waiting — список должностей, отправленных кандидату
Valid — перечень действующих приглашений апликанта.
При статусе «Waiting» доступна кнопка «Принять» в списке приглашений и на заглавной странице вакансий. При клике на «Принять» пользователю показывается уведомление: «Вы хотите принять приглашение?» При положительном ответе статус приглашения меняется на «Valid».
Если пользователь игнорирует приглашение, оно остаётся в статусе Waiting и отображается список приглашений в формате:
- Status
- Structures — структура
- Job type — тип вакансии
- подробности о должности
- кнопка «Принять» для статуса Waiting
- Date of receipt, дата получения заявления на работу
- Date of acceptance, дата принятия заявления на работу.
Вывод приглашений бесконечный, без пейджинга. Пользователь меняет отображение, выбирая другой статус. Фильтрация сохраняется и отображается до следующего изменения. Если новых приглашений нет, выводиться сообщение о сортировках по:
- алфавиту — Structures
- дате получения заявления на работу.
Срок действия приглашения зависит от кандидата. В настройках бэк-офиса предусматриваем варианты, передающиеся через API. При отсутствии результатов, удовлетворяющих условиям фильтрации, выводим информационное сообщение «Нет результатов».
Разработка корпоративных приложений затратна и трудоёмка. Случается, приложение в итоге не запускается в бой по разным причинам:
- неверно просчитан бюджет
- выделено мало исполнителей
- бардак в процессах предприятия
- сотрудники саботируют использование приложения.
Предусмотреть риски проще через продуктовый подход. Проверьте идею заказчика, найдя решение или конкурентное описание на просторах Интернет, а потом упакуйте в мобильное приложение.
Задумываясь о разработке корпоративного приложения, заказчик запускает цифровизацию предприятия, но при затянувшихся сроках идея рискует утратить актуальность из-за долгого процесса согласования контрольных точек проекта, несоблюдения сроков, отсутствия компетентных людей.
Приступая к разработке взвесьте риски, оцените внутреннюю готовность и только после этого обращайтесь к надёжному партнёру за технической реализацией!